Avec la fonction objets dynamiques de Photoshop, on n’imagine pas une utilisation aussi étendue et polyvalente. La seule conversion d’une image en un objet dynamique peut déjà simplifier l’ensemble du processus de traitement d’image. Dans ce tutoriel, nous vous montrerons trois façons d’utiliser les objets dynamiques Photoshop qui vous aideront dans votre travail.
Sommaire
- Objets dynamiques dans Photoshop
- Mettre à l’échelle voulue des images sans perte d’information
- Ajuster les effets ultérieurement
- Utiliser un objet dynamique comme Mock-up
Utiliser des objets dynamiques dans Photoshop
Quiconque travaillant avec Adobe Photoshop a certainement déjà réduit la taille d’une image et s’est rendu compte plus tard que l’image d’origine était plus belle. Ce qui est ennuyeux, cependant, c’est que dès le processus de réduction de l’image, beaucoup d’informations d’image ont été perdues et qu’il n’est pas facile de les restaurer. C’est exactement pour cela que Photoshop propose des objets dynamiques.
La fonction générale
Lorsqu’une image est importée dans Photoshop, elle est directement convertie en objet dynamique. Cela signifie que ce n’est pas seulement une image qui a été importée, mais un document entièrement nouveau, qui contient l’ensemble des données de l’image en plus de l’image elle-même. Il en résulte un grand avantage lors du traitement ultérieur : lors de la mise à l’échelle de l’image, c’est le document importé qui est réduit et non l’image elle-même. Comme les données d’origine restent disponibles, l’image peut ainsi être redimensionnée à sa taille d’origine sans perte.
Comment puis-je savoir si je travaille avec un objet dynamique ?
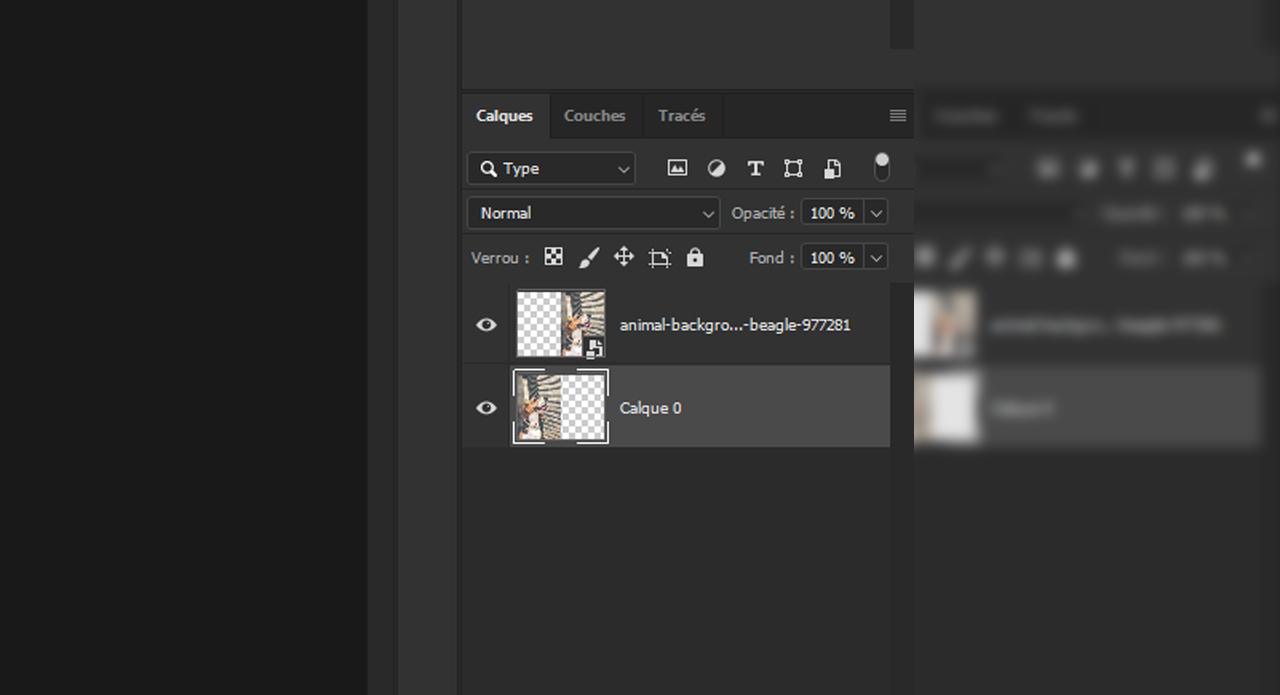
Vous pouvez savoir si votre image est un objet dynamique grâce à la petite icône de fichier située sur la vignette dans la fenêtre correspondante. Si aucune icône de fichier n’est visible, vous perdez les données de l’image pendant la mise à l’échelle et la qualité sera perdue.
Vous pouvez à tout moment convertir votre image ou votre calque à éditer en objet dynamique dans Photoshop. En cliquant avec le bouton droit de la souris sur le calque désiré, vous pouvez sélectionner la commande Convertir en Objet dynamique.
Toutes les informations de l’image sont sauvegardées et conservées au moment de la conversion. Lors de l’agrandissement de l’image au-delà de la taille d’origine, la qualité de l’image sera bien sûr toujours diminuée, car il n’y a pas de données d’image correspondantes disponibles. Il est donc préférable de toujours utiliser la fonction automatique, qui enregistre directement une image nouvellement importée comme objet dynamique. Ne la convertissez donc pas en calque rastérisé à moins que cela ne soit nécessaire pour d’autres étapes d’édition d’image.
Autres utilisations des objets dynamiques Photoshop
Vous savez maintenant qu’un objet dynamique conserve toutes les données d’image pertinentes. En outre, avec un objet dynamique, un effet peut être appliqué de telle sorte que des modifications et des ajustements ultérieurs soient possibles. Vous n’avez donc pas besoin de supprimer un effet appliqué avec la combinaison de touches Ctrl+Z, mais vous pouvez ouvrir la barre d’outils relative à l’effet directement dans la fenêtre du calque en double-cliquant dessus.
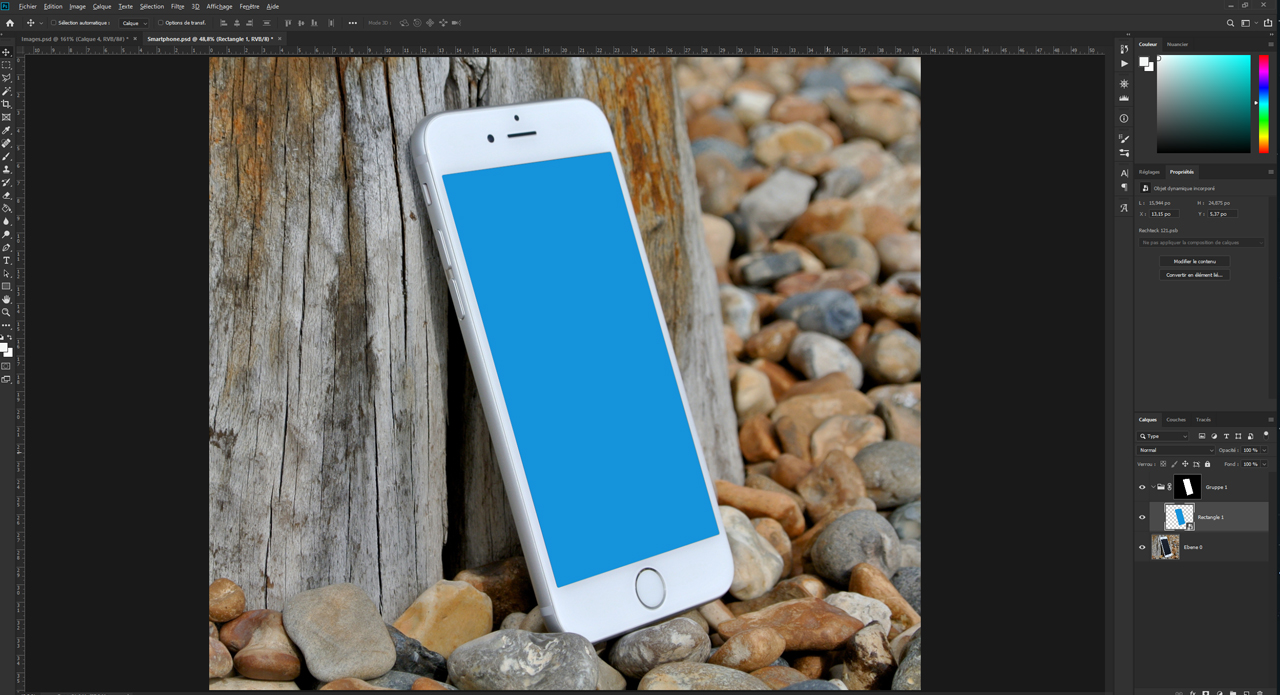
L’objet dynamique est également très populaire pour l’utilisation dans des Mock-ups. Souhaitez-vous par exemple changer régulièrement le motif sur l’écran de l’image d’un smartphone ? Vous pouvez alors utiliser l’objet dynamique pour insérer une nouvelle image en quelques clics. Cela vous évite d’avoir à adapter le nouveau motif à l’écran à chaque fois.
Exemple 1: mettre à l’échelle voulue des images sans perte de qualité
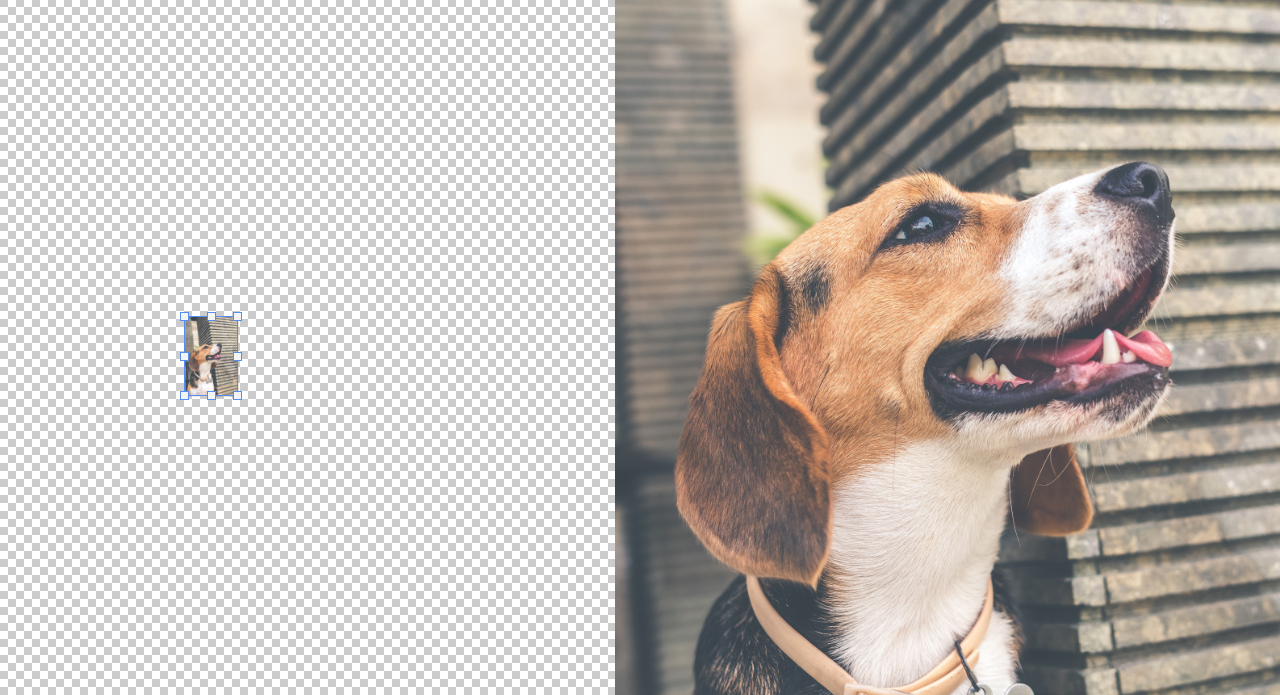
Ce premier exemple illustre la fonction de base des objets dynamiques. Sur le côté gauche du document se trouve l’image du chien en tant que calque rastérisé. Si vous réduisez cette image de manière significative en appuyant sur la combinaison de touches Ctrl+T, puis que vous confirmez avec la Touche Entrée et la redimensionnez à sa taille d’origine, vous verrez une différence nette avec l’image de droite (en haut de l’image et dans la vidéo).
En raison de la mise à l’échelle, le motif a clairement perdu des informations et souffre d’une perte de qualité. L’image de droite avait été précédemment convertie en objet dynamique. Vous pouvez le reconnaître à la petite icône de fichier sur la vignette du calque.
Si maintenant vous réduisez cette image, que vous confirmez avec la Touche Entrée, et la redimensionnez à sa taille d’origine, vous verrez que le motif reste parfaitement net. La conversion en objet dynamique enregistre donc toutes les informations dont disposait l’image jusqu’au moment de la conversion et les préserve pour un flux de travail ultérieur.
Exemple 2 : ajuster des effets ultérieurement
Dans cet exemple, l’effet Tilt-Shift actuellement très populaire sera appliqué le long de la route. Celui-ci applique un effet de flou à toutes les zones sélectionnées et seule une bande préalablement définie reste parfaitement nette. Tout d’abord, convertissez l’image en objet dynamique : Cliquez à l’aide du bouton droit de la souris sur le calque de l’image et sélectionnez Convertir en objet dynamique.
Méthode Tilt-Shift
Tilt-Shift est un terme photographique qui décrit un objectif permettant de prendre des photos en inclinaison. L’image capturée ressemble ainsi à un paysage miniature ou à un jouet. Cet effet peut également être créé artificiellement lors du post-traitement des images, par exemple dans Adobe Photoshop.
Ajoutez ensuite l’effet Tilt-Shift via Filtres → Galerie de flous. Dans la barre d’outils qui s’ouvre, vous pouvez maintenant appliquer l’effet Tilt-Shift le long de la route. Vous pouvez également régler facilement l’intensité de flou à l’aide du petit curseur circulaire.
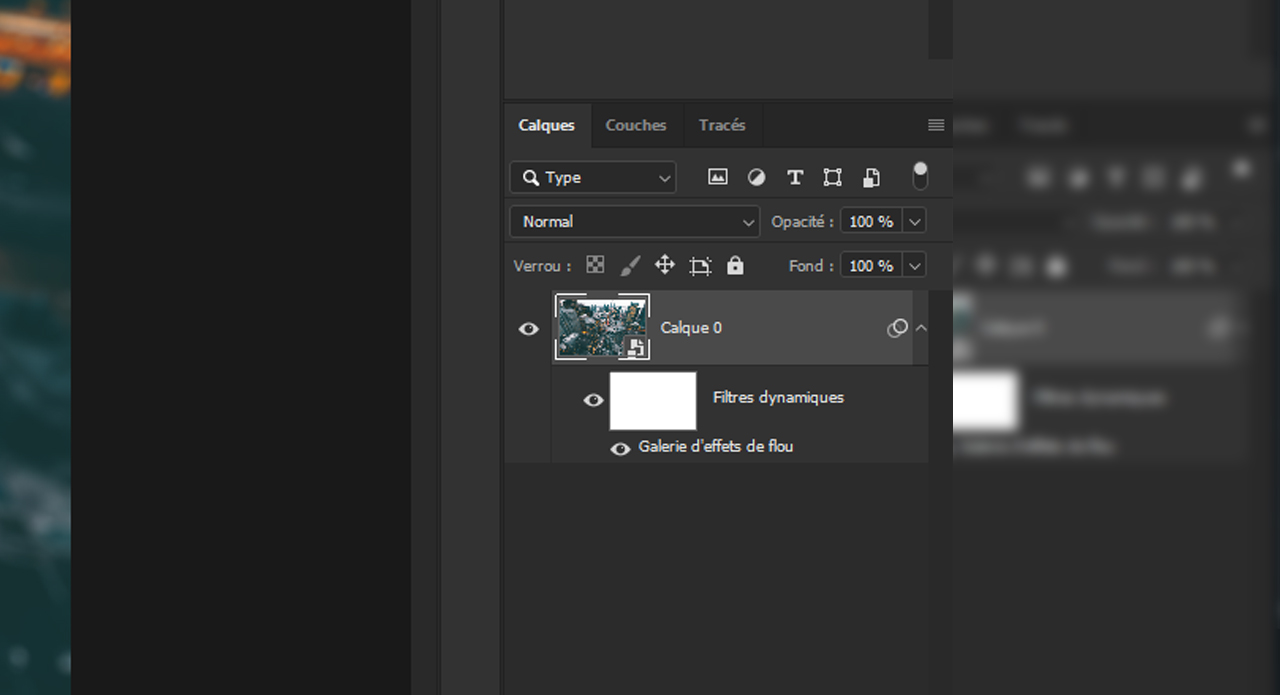
Cliquez ensuite sur OK dans la partie supérieure de la barre d’outils pour appliquer l’effet. Dans la fenêtre Calques, vous pouvez maintenant voir le calque de l’image et l’effet en dessous. Celui-ci a été créé comme filtre dynamique et vous permet maintenant de modifier les paramètres de l’effet par un double-clic.
Vous arrivez alors directement à la barre d’outils de l’effet Tilt-Shift. En plus du filtre dynamique, vous obtenez un masque de calque avec lequel vous pouvez masquer les zones ne devant pas être affectées par l’effet.
Exemple 3 : utiliser un objet dynamique comme Mock-up dans Photoshop
Sur l’écran du smartphone appuyé contre un arbre en diagonale, on veut ajouter une image et la changer régulièrement mais aussi l’aligner correctement en termes de perspective. Bien entendu, vous pouvez importer une image et l’ajuster manuellement à l’écran à chaque fois. Mais vous pouvez vous épargner ce travail en utilisant un objet dynamique.
Convertir le calque pour Mock-up en objet dynamique
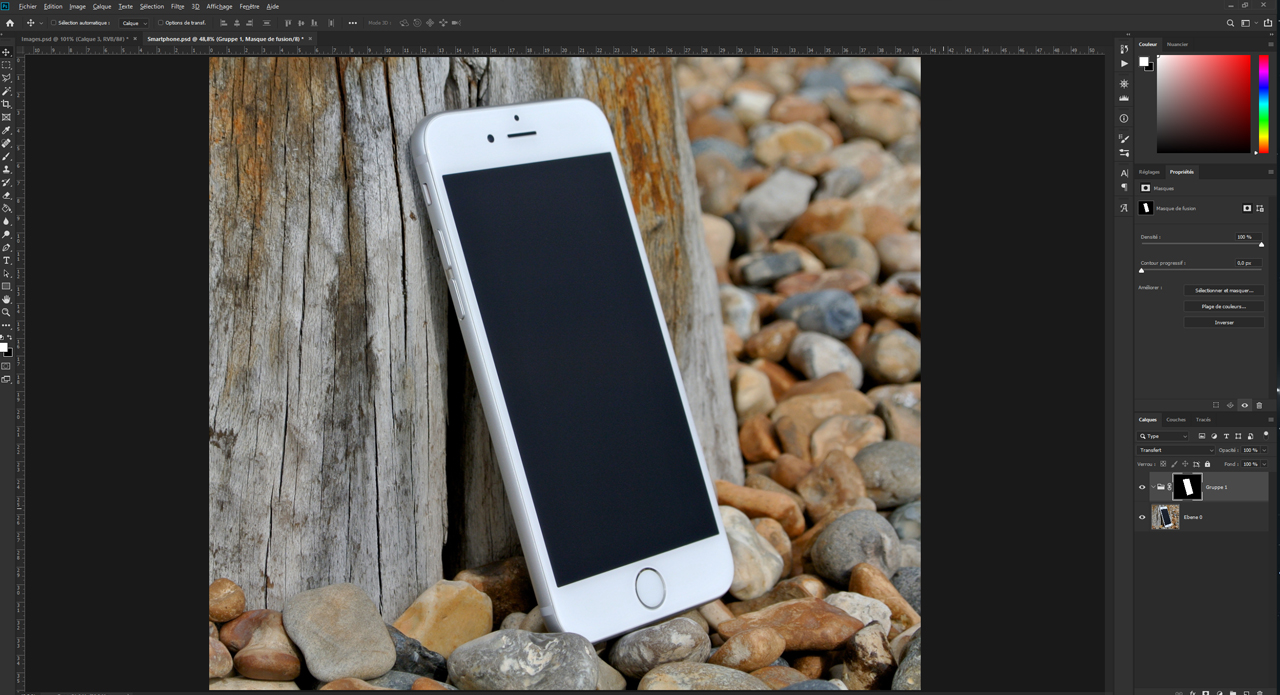
Afin de faciliter l’ajustement à l’écran, un masque de calque a déjà été créé sur un dossier autour de l’écran. Ensuite, utilisez l’outil Rectangle pour créer un cadre de la taille de l’écran. Cliquez ensuite à l’aide du bouton droit de la souris sur le calque rectangle dans la fenêtre Calques et sélectionnez la commande Convertir en objet dynamique.
Ajuster la zone
Toutes les informations telles que les dimensions ou la couleur actuelle du rectangle sont enregistrées. Si vous ne l’avez pas déjà fait, faites glisser le rectangle dans le dossier avec le masque de calque, puis cliquez sur Éditer → Transformer → Déformer. Vous pouvez maintenant cliquer et faire glisser chaque coin du rectangle à l’aide du bouton gauche de la souris pour l’adapter à la taille de l’écran du smartphone.
Dès que le rectangle recouvre toute la surface de l’écran, confirmer les réglages avec la touche Entrée.
Insérer une image
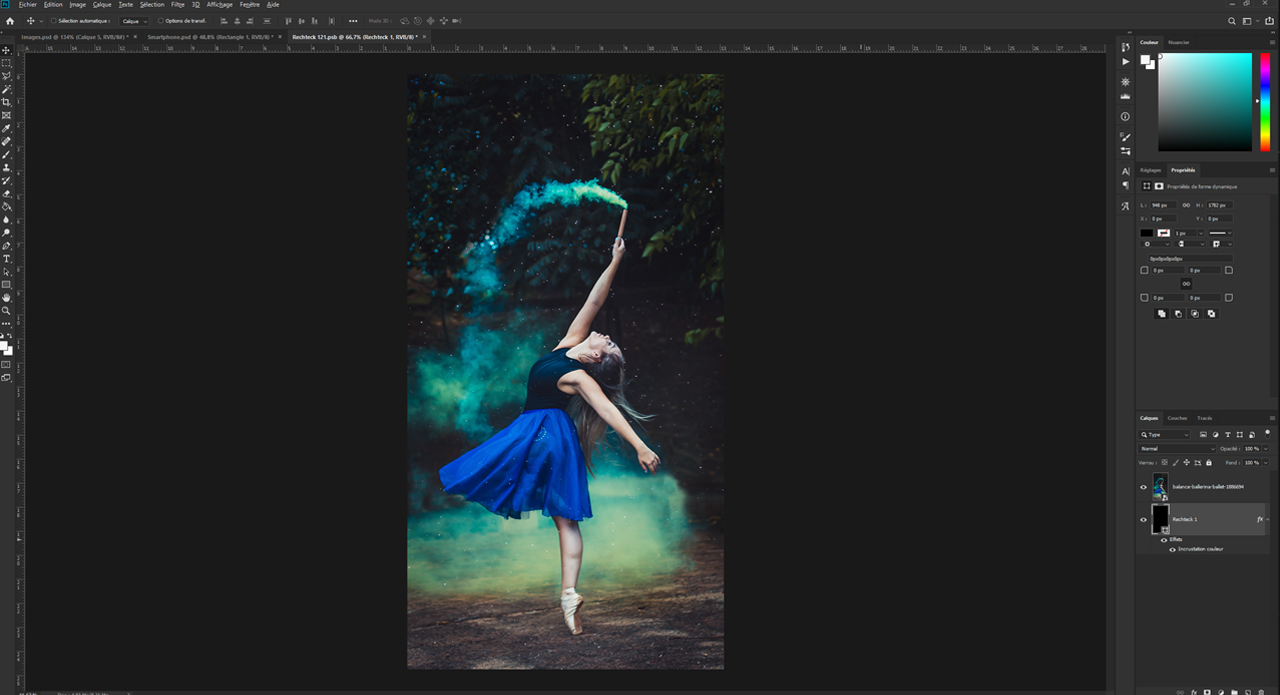
Pour insérer une image dans le rectangle, double-cliquez simplement sur le calque rectangle dans la fenêtre Calques. Votre rectangle sera alors ouvert en tant que nouveau document lié. Vous êtes maintenant à l’intérieur de l’objet dynamique dans le fichier source. Comme la conversion en objet dynamique a été réalisée avant que le rectangle ne soit adapté à l’écran, vous voyez ici le rectangle normalement vu du dessus. Vous pouvez maintenant importer une image dans cette zone et l’ajuster si nécessaire.
Sauvegarder l’objet dynamique et terminer le Mock-up
Après cet ajustement, le document ou l’objet dynamique doit maintenant être sauvegardé. Vous pouvez le reconnaître au petit astérisque dans l’onglet supérieur du document. Pour sauvegarder, appuyez simplement sur Ctrl+S. Vous pouvez ensuite fermer le document à l’aide du X dans l’onglet Document et revenir au Mock-up de votre smartphone. Votre image s’affiche maintenant sur la surface de l’écran et est donc correctement alignée en termes de perspective.
Dernière étape : vous pouvez enregistrer le document sous forme de fichier PSD et modifier ou échanger l’image sur l’écran du smartphone à tout moment en double-cliquant sur le calque rectangle dans la fenêtre de calque.
Crédits :
conçu et commenté par le designer média Christoph Ullrich.