
Lorsque deux ou plusieurs couleurs sont placées en relation directe les unes avec les autres, elles produisent un tout nouvel effet en fonction de leurs propriétés respectives et de leur composition.
Le pédagogue et peintre suisse Johannes Itten (1888 – 1967) a systématisé de telles interactions entre des couleurs juxtaposées. Il a défini sept contrastes de couleurs, basés sur un cercle chromatique qu’il a lui-même développé et qui font encore aujourd’hui partie intégrante de l’enseignement moderne du design.
Avant d’examiner les différents contrastes de couleurs, il est toutefois utile de regarder de plus près le cercle chromatique d’Itten.

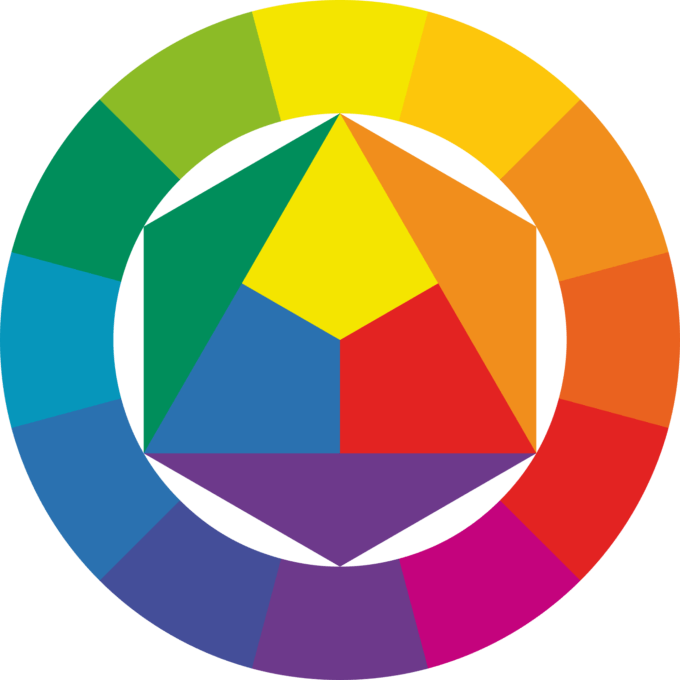
Le célèbre cercle chromatique d’Itten, composé de douze couleurs, repose sur les trois couleurs primaires (rouge, jaune et bleu) à partir desquelles les trois couleurs secondaires (orange, vert et violet) peuvent être mélangées. En mélangeant les couleurs primaires et secondaires, on obtient six autres couleurs mélangées, appelées couleurs tertiaires (rouge orangé, jaune foncé, vert clair, bleu-vert, bleu-violet et rouge pourpre).
Cependant, au fil des années, le modèle d’Itten a été critiqué par Harald Küppers, un technicien d’impression allemand. Il a fait remarquer que les couleurs opposées dans un cercle chromatique – appelées couleurs complémentaires – devraient toujours donner du gris d’un point de vue physique. Or, le mélange des couleurs complémentaires d’Itten produit effectivement des tons bruns et sales.
Küppers a également critiqué le fait qu’Itten ne tienne pas compte des couleurs noir et blanc dans son cercle chromatique.
Indépendamment de la critique de Küppers, on peut observer que les mélanges de couleurs réalisés selon la théorie des couleurs d’Itten sont difficiles à mélanger et pas toujours faciles à reproduire.

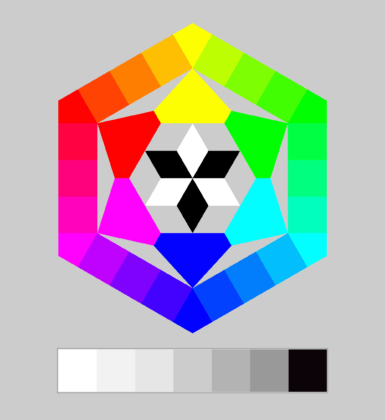
Dans son propre modèle de couleurs hexagonal, Küppers a ensuite présenté ses huit couleurs de base : les couleurs primaires de la lumière rouge, verte et bleue – selon Küppers, le rouge orangé, le bleu violet et le vert -, les couleurs primaires d’impression cyan, magenta et jaune, ainsi que le noir et le blanc. Avec ces couleurs primaires, on obtient un nombre de couleurs miscibles bien plus élevé que ce qui est possible en pratique avec la théorie des couleurs d’Itten. De plus, les deux types de couleurs, les couleurs d’écran et les couleurs d’impression, sont regroupés dans un seul modèle.
La théorie des couleurs de Küpper est donc particulièrement intéressante pour les concepteurs de médias et sera prise en compte dans la suite de l’étude des sept contrastes de couleurs d’Itten.
Les 7 contrastes de couleurs
1. Contraste couleur en soi (ou contraste de couleur)



Le contraste couleur sur couleur avec les couleurs primaires rouge, jaune et bleu d’Itten (à gauche), les couleurs secondaires orange, vert et violet (au centre) et les couleurs mixtes pastel (à droite).
Le contraste de couleur en soi se produit lorsqu’au moins deux couleurs pures sont combinées.
Le contraste est particulièrement élevé lorsque l’on choisit des couleurs pures et vives qui sont très éloignées les unes des autres sur le cercle chromatique. L’association des couleurs primaires rouge, jaune et bleu d’Itten en est un exemple.
Le contraste couleur en soi, avec ses couleurs non ternies, est très coloré, frappant et puissant. Il est associé à des caractéristiques telles que la joie, la gaieté, l’insouciance, mais aussi la naïveté, l’éclat et le bruit.
Dans la publicité, le contraste attire rapidement l’attention. Il incarne également la vitalité, la polyvalence et la créativité.
Cependant, l’association de plusieurs teintes peut aussi paraître envahissante et criarde. Pour y remédier, on diminue par exemple la luminosité et la saturation des couleurs. Les teintes plus douces et pastel ont un effet apaisant et moins bruyant. De même, la combinaison de couleurs mélangées est généralement plus agréable pour l’observateur, car leur intensité est moins forte que celle des couleurs pures.
2. Contraste complémentaire



Le contraste de complémentarité est une forme extrême du contraste de couleur en soi, obtenue par l’assemblage de deux couleurs complémentaires.
Les couleurs complémentaires sont des couleurs qui se font face sur le cercle chromatique – par exemple, selon Küppers, les paires de couleurs rouge et cyan, vert et magenta ou bleu et jaune.
Le contraste entre deux couleurs complémentaires est très extrême et vivant, car les couleurs se renforcent mutuellement dans leur effet. C’est un avantage dont les designers tirent parti pour rendre les motifs, les dessins ou les publicités encore plus impressionnants.
Comme pour le contraste de couleur en soi, les combinaisons de couleurs mixtes complémentaires produisent un contraste plus doux.
Connaissez-vous ce phénomène ?
Lorsque deux couleurs complémentaires sont juxtaposées ou combinées en tant qu’écriture et arrière-plan, notre sens visuel est surexcité. Un « scintillement » se produit aux limites des couleurs, ce qui crée une impression désagréable. Ce scintillement peut être réduit, par exemple, en ajustant la luminosité d’une ou des deux couleurs.
3. Contraste clair-obscur (ou contraste de luminosité)



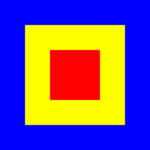
A gauche, le contraste clair-obscur le plus fort : noir/blanc. Au centre, un exemple de police avec des caractères jaunes sur un fond bleu. A droite, un exemple montrant la mauvaise lisibilité du vert sur la couleur complémentaire magenta.
Le contraste clair-foncé consiste à opposer une couleur claire à une couleur foncée. On utilise aussi bien des couleurs vives que du noir, du blanc et du gris, la combinaison du noir et du blanc constituant le contraste le plus extrême.
En particulier pour les logos, flyers, affiches ou pictogrammes, un fort contraste clair-obscur est frappant, facile à lire et mémorable.
Outre la combinaison classique de caractères noirs sur fond blanc, les éléments de texte clairs sur des surfaces sombres sont du meilleur effet. Lorsque vous placez des caractères colorés sur des surfaces colorées, il est recommandé de choisir des couleurs qui se distinguent fortement les unes des autres par leur luminosité. Parmi les couleurs pures et vives, le jaune et le bleu forment le plus fort contraste clair-foncé. Un texte en jaune vif ressort très bien sur un fond bleu et peut être lu sans difficulté.
En revanche, les couleurs complémentaires magenta et vert présentent la plus faible différence de luminosité. De telles combinaisons de couleurs, qui n’apportent pas un contraste clair-obscur suffisant, sont moins adaptées au texte.
Le contraste clair-obscur joue également un rôle important dans les photos. En photographie noir et blanc, ce sont les forts contrastes entre les éléments clairs et sombres qui rendent un sujet intéressant et contribuent à l’impression d’espace et de profondeur. Le contraste clair-obscur permet également d’influencer la mise au point dans l’image : Les éléments plus clairs ressortent par opposition à un environnement plus sombre et sont ainsi rapidement perçus comme la partie la plus importante de l’ensemble.
4. Contraste froid-chaud



A gauche, le contraste froid-chaud le plus extrême rouge/cyan. A côté, deux autres exemples de couleurs mélangées.
Selon notre perception, nous classons les couleurs en couleurs chaudes et couleurs froides. Nous classons les couleurs comme le rouge, l’orange ou le jaune dans la catégorie « chaud ». Les verts bleutés, les cyan, les bleus moyens et les bleus sont en revanche considérés comme « froids ». Les couleurs vert et magenta ne sont pas aussi clairement définies.
Le contraste froid-chaud oppose des couleurs froides et chaudes. Ces combinaisons de couleurs sont très intenses et expressives. De plus, elles sont subjectivement associées à de nombreuses autres caractéristiques : ombragées ou ensoleillées, apaisantes ou stimulantes, lointaines ou proches, légères ou lourdes, humides ou sèches. Ces paires de contrastes sont parfaitement illustrées par l’utilisation de tons froids et de tons chauds.
Le contraste froid-chaud le plus extrême est d’ailleurs constitué par les couleurs complémentaires rouge et cyan, le rouge étant classé comme la couleur la plus chaude et le cyan comme la plus froide.
5. Contraste de qualité (ou contraste de saturation ou contraste d’intensité)



La qualité des couleurs décrit le degré de pureté ou de saturation d’une couleur.
Lorsque des couleurs pures et saturées sont associées à des variantes moins saturées, on parle de contraste de qualité.
Pour réduire la qualité d’une couleur comme le magenta ou le vert, il est possible d’y ajouter du noir, du blanc ou du gris, ainsi que sa couleur complémentaire. Cela rend la couleur trouble, terne et grisâtre. Si l’on met la couleur saturée en contraste, elle ressort automatiquement, car les teintes désaturées sont reléguées au second plan – elles s’estompent littéralement à côté de la couleur vive. De telles combinaisons donnent une impression de calme et d’équilibre, tout en étant peu voyantes.
Pour obtenir des nuances plus contrastées d’une couleur, il est possible de modifier non seulement la saturation, mais aussi la luminosité de la couleur. Ces dégradés de couleurs sont perçus comme particulièrement harmonieux et sont généralement utilisés pour les designs monochromatiques, c’est-à-dire monochromes.
Contraste coloré/non coloré



Le contraste de couleur et de nuance est une forme particulière de contraste de qualité ou de saturation. Il ne fait pas partie des sept contrastes de couleur d’Itten, mais il est important de le mentionner ici, car il est très important dans le design.
Le contraste entre les couleurs et les nuances décrit la juxtaposition de couleurs vives et de couleurs non vives, c’est-à-dire le noir, le blanc et le gris.
Lorsque des couleurs vives sont placées sur du noir, elles apparaissent lumineuses et particulièrement présentes, à l’exception des teintes foncées.
Sur le blanc, les couleurs ont un effet convivial. Il convient toutefois de noter que les couleurs très claires, comme le jaune, ressortent moins bien sur un fond blanc que sur le noir.
Lorsque l’on associe des couleurs au gris, la différence de luminosité entre les couleurs et le gris est très importante. Plus les valeurs de luminosité d’une couleur et du gris sont similaires, plus leur impact est faible.
6. Contraste de quantité (ou contraste de surface)



Le contraste de quantité n’est pas directement un contraste de couleur. Itten se réfère en fait à des rapports de taille ou de surface dans lesquels les couleurs sont placées les unes par rapport aux autres.
Les couleurs chaudes et claires sont perçues plus fortement que les couleurs froides et sombres. Les éléments jaunes, par exemple, sautent aux yeux du spectateur, tandis que les éléments violets de la même taille semblent discrets et cachés.
Pour orienter efficacement cette force d’impact des couleurs – en particulier les unes par rapport aux autres – il est possible d’harmoniser la taille de leurs surfaces.
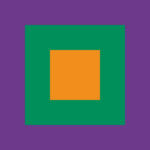
Pour obtenir un effet calme et équilibré, les couleurs chaudes à forte luminosité doivent occuper une plus petite surface que les couleurs froides à faible luminosité. Dans notre exemple de combinaison de couleurs jaune et violet, cela signifie que l’élément jaune doit être beaucoup plus petit que l’élément violet pour que les deux couleurs soient équivalentes.
Il ne faut cependant pas oublier que des couleurs inégales créent une tension et une activité et que les contrastes de surface doivent donc être choisis consciemment et avec précaution en fonction de l’intention.
7. Contraste simultané



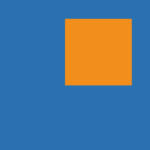
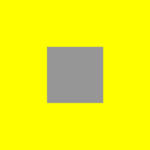
Le contraste simultané est un phénomène optique dans lequel une couleur est influencée par sa surface environnante.
Par exemple, si nous observons un carré gris neutre sur une surface verte, nous constatons que le gris semble chaud et presque rougeâtre. En revanche, le même carré avec la même nuance de gris sur une surface jaune semble froid et légèrement bleuté.
Cette impression subjective est due au fait que lorsque nous regardons une couleur, notre sens de la vue essaie toujours de créer la couleur complémentaire appropriée dans son environnement. Nos yeux s’efforcent donc de trouver un équilibre.
Ce phénomène est peut-être moins important pour la conception de flyers, d’affiches ou de brochures, mais il ne faut pas oublier que chaque couleur de fond et chaque surface colorée a une influence sur les éléments qui y sont placés. Cela joue un rôle particulièrement important dans l’identité visuelle, par exemple lorsqu’il s’agit de placer un logo en couleur sur des surfaces de fond colorées.
Dans le cas des couleurs complémentaires, le contraste simultané renforce d’ailleurs l’effet de la couleur. Ainsi, le jaune sur le violet paraît plus lumineux et plus pur que sur les autres couleurs.
Sources des images:
Fig. 1 – Ahrens Malte : Cercle chromatique en douze parties d’après Johannes Itten (1961) (https://de.wikipedia.org/wiki/Datei:Farbkreis_Itten_1961.svg)
Fig. 2 – Hewin : Le schéma de base de la théorie des couleurs selon Harald Küppers (1976) (https://de.wikipedia.org/wiki/Farbkreis#/media/File:Farbenkreis_k%C3%BCppers_svg.svg)