Tout le monde connaît ces enseignes situées devant l’entrée de chaque entreprise. Petite, moyenne, grande et, dans la plupart des cas, de forme rectangulaire ! Si vous voulez sortir de cette monotonie, voici la réponse pour votre enseigne : la « découpe du contour ». En effet, un panneau publicitaire avec une découpe du contour permet de réaliser une forme complètement individuelle. Dans cet atelier, vous apprendrez comment créer correctement les données d’impression pour obtenir une plaque en mousse légère avec découpe du contour.
Table des matières de cet article :
- Qu’est-ce qu’une découpe du contour ?
- Comment fonctionne la découpe du contour ?
- Utiliser le bon logiciel
- Spécifications pour la création
- L’exemple pratique : le vase de tulipes
Qu’est-ce qu’une découpe du contour ?

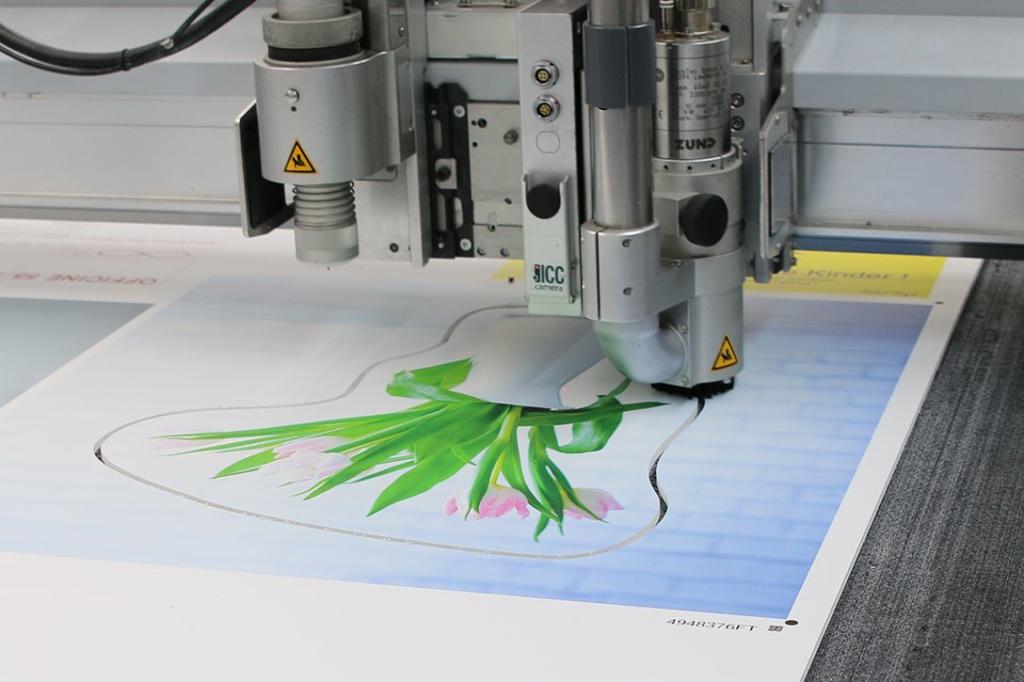
Grâce à une machine spéciale, la plaque rectangulaire est découpée pour créer une forme individuelle. Il peut s’agir, par exemple, d’un logo rond ou d’un lettrage complet, dont les formes sont redessinées grâce à une découpe du contour. La découpe du contour peut être utilisée lorsque la forme rectangle classique n’est pas adaptée. Le choix des matériaux comprend des panneaux légers ainsi que des panneaux en mousse rigide, en aluminium DIBOND ainsi que des plaques alvéolaires. Tous les matériaux sont également utilisables à l’intérieur comme à l’extérieur !
Comment fonctionne la découpe du contour ?
Afin que la machine de découpe sache quelle forme elle doit créer, certaines informations doivent être intégrées sous forme de chemin dans le projet d’impression. Cependant, ce chemin n’est pas imprimé, mais spécifie seulement l’information de position pour la tête de coupe.
Utiliser le bon logiciel

Adobe Illustrator et Adobe InDesign sont les mieux adaptés à la création d’un tel chemin. Grâce à eux, des trajectoires vectorielles peuvent être créées et traitées de manière à ce que la tête de coupe puisse suivre de manière optimale les informations relatives à la trajectoire.
Spécifications pour la création
Comme tout projet d’impression, la découpe des contours comprend également des conditions préalables qui doivent être remplies pour obtenir le résultat désiré. L’exigence de base est de créer un chemin fermé : le point de départ doit donc correspondre au point final. De plus, le chemin ne doit pas contenir d’arêtes pointues et le rayon du coin ne doit pas être inférieur à 4 mm. En principe, il peut y avoir des différences de coupe de 1 à 2 mm. Il devrait donc y avoir suffisamment d’espace entre le sujet réel et la trajectoire de coupe. Nous recommandons une distance de sécurité d’au moins 3 mm. La règle est la suivante : plutôt trop que pas assez.
Le chemin en lui-même est coloré à 100 % magenta avec la couleur aplat spécialement créée « CutContur », l’épaisseur de contour appropriée est de 0,5 ou 1 pt. Cependant, l’épaisseur du contour est d’une importance purement destinée à l’appréciation de la forme et sans importance pour la découpe ultérieure, puisque le contour n’est pas imprimé et que la machine de découpe s’aligne sur les informations de base du chemin, et non sur l’épaisseur du contour.
Remarque importante :
assurez-vous de sélectionner le titre « CutContur » comme nom pour la nouvelle couleur aplat. C’est la seule façon pour la machine de reconnaître qu’il s’agit d’une trajectoire de découpe.
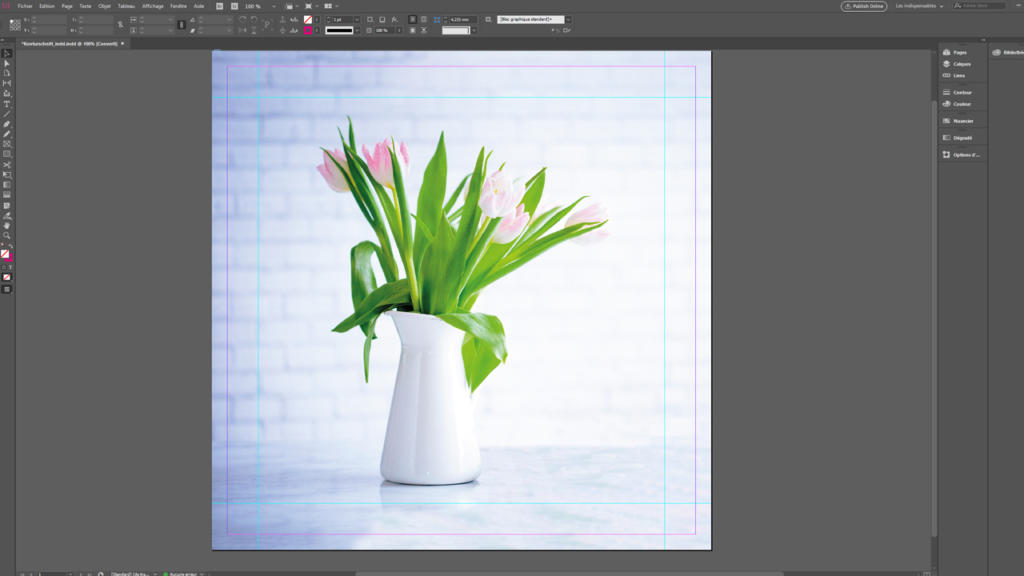
L’exemple pratique : le vase de tulipes
Dans cet exemple, ce motif floral doit être transformé en une forme individuelle à l’aide d’une découpe du contour. L’image dispose d’une résolution de 300 dpi, la taille étant adaptée à un projet de taille moyenne. Ce sont des conditions parfaites car la résolution des panneaux publicitaires doit être d’au moins 120 dpi. Nous aimerions imprimer un panneau publicitaire carré, 50 x 50 cm, sur KAPA Plast (5 mm).
Comme toujours, nous utilisons le modèle InDesign pour le fichier de données d’impression. Celui-ci se trouve dans la boutique en ligne sur la page produit. Il contient déjà tous les préréglages pour l’exportation PDF correcte. Seule la trajectoire pour la découpe du contour doit être créée manuellement.
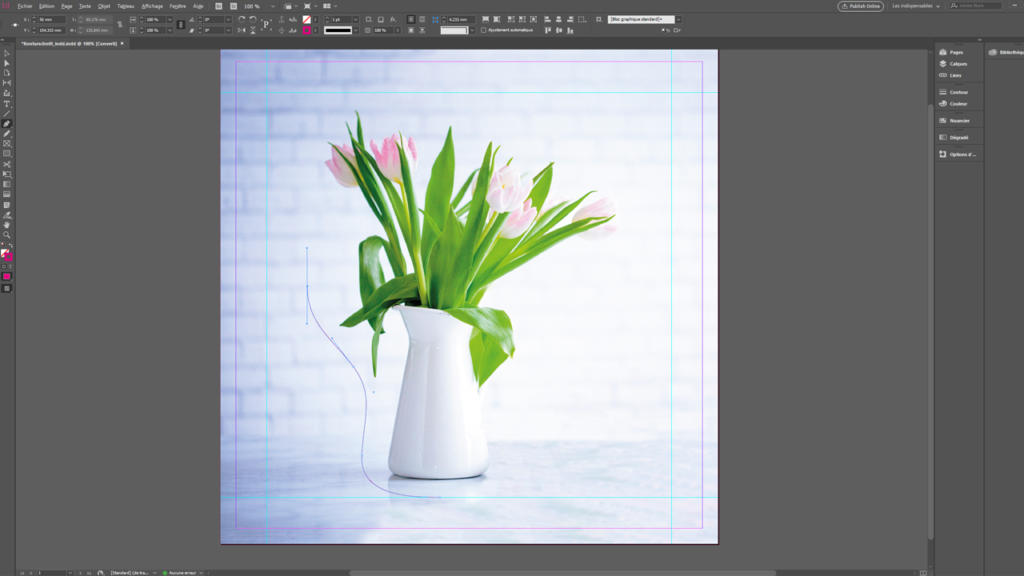
Nous ouvrons donc le modèle téléchargé avec InDesign, dessinons un cadre et plaçons l’image avec le raccourci Ctrl + D dans notre modèle. Il est recommandé de placer l’image sur son propre calque et de la verrouiller dans la Fenêtre de calques afin qu’elle ne soit pas déplacée par inadvertance. Nous créons ensuite un nouveau calque séparé pour la découpe du contour.
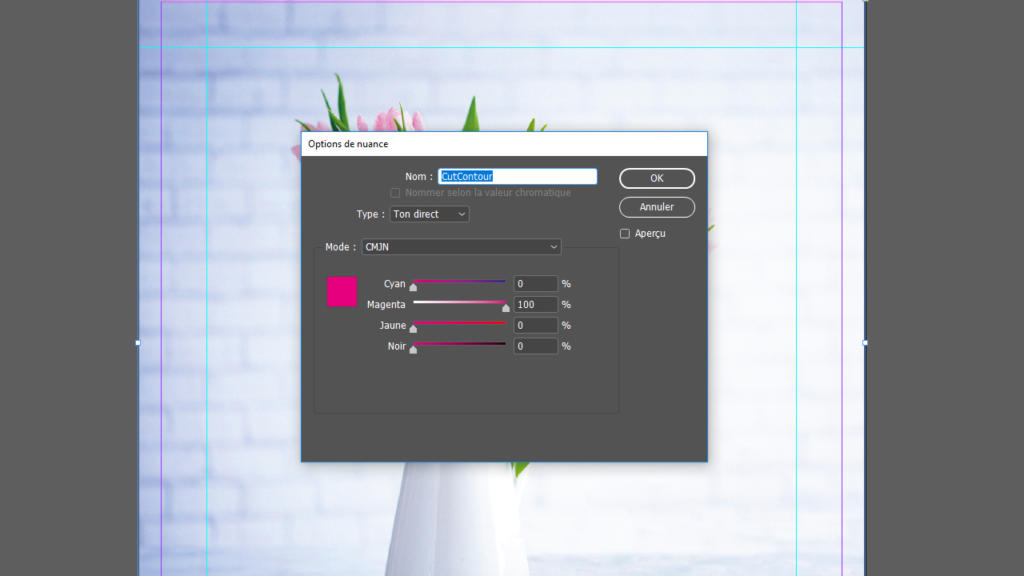
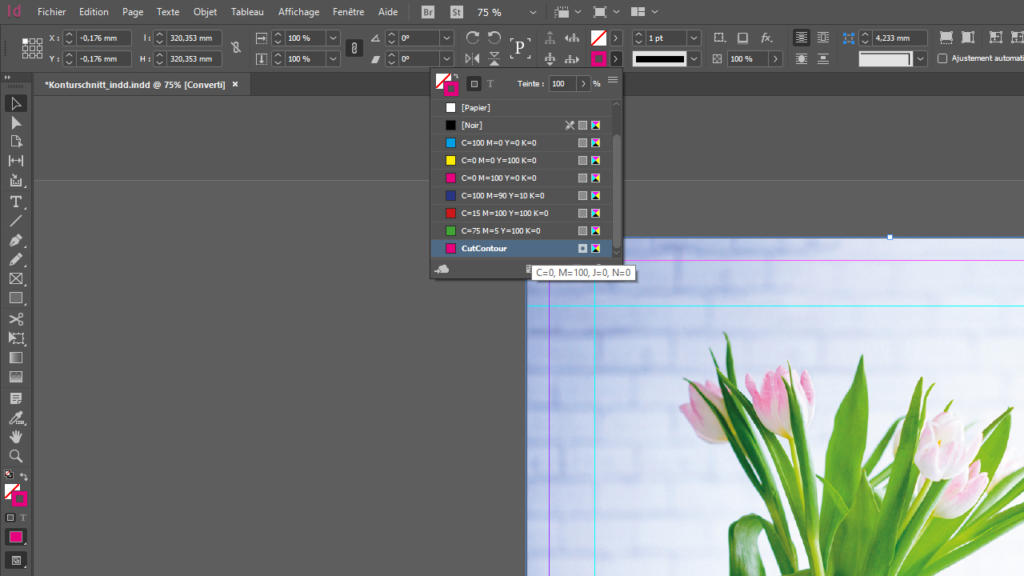
L’étape suivante consiste à appliquer la couleur « CutContur ». Pour ce faire, nous ouvrons le Nuancier et cliquons sur Nouveau champ de couleur. Nous appelons ce nouveau champ de couleur « CutContur ». Cette désignation est absolument nécessaire, car ce n’est que de cette façon que la machine de découpe peut reconnaître le chemin coloré avec cette couleur comme chemin de coupe. Nous réglons également le type de couleur pour la Couleur aplat et définissons la composition des couleurs comme étant 100 % magenta. Confirmer les réglages avec Ok.
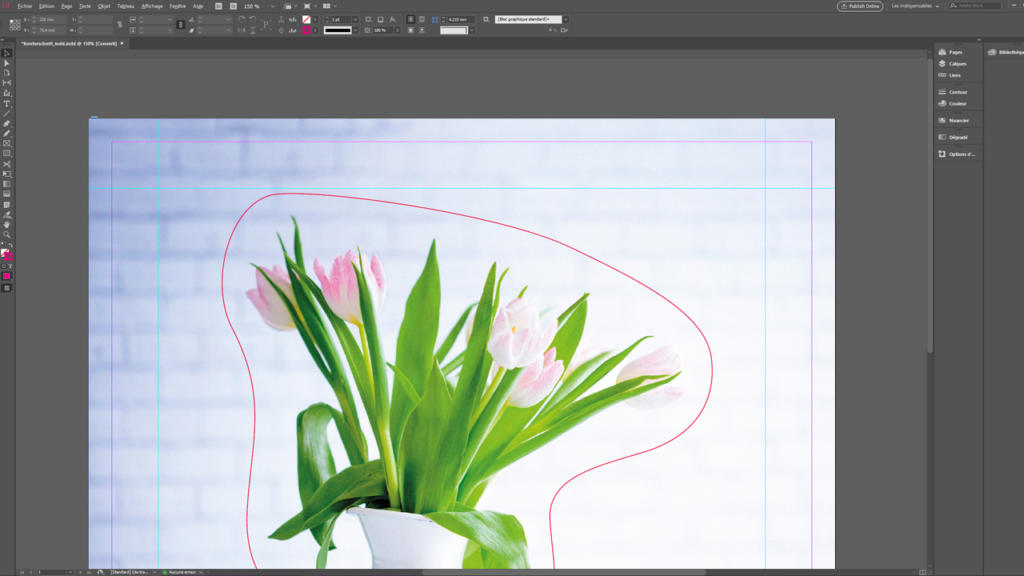
Maintenant, nous créons le chemin autour du motif désiré. Dans le panneau Outils, nous sélectionnons l’Outils crayon et recherchons un point de départ en laissant une large distance par rapport au motif réel. Pour définir un nouveau point de chemin, on clique sur l’emplacement désiré. Nous maintenons le bouton de la souris enfoncé et déplaçons la souris plus loin, testons à droite et à gauche. De cette façon, nous définissons la courbure du segment de courbe créé et une trajectoire droite devient une courbe. Lors du réglage des points et de l’alignement de la courbe résultante, un peu de tact est nécessaire. Notre allié pour cela : Ctrl + Z. En appuyant sur la touche Ctrl, nous pouvons également cliquer sur les différents points de chemin et corriger la position et l’angle si nécessaire.
Veillez à maintenir une distance égale par rapport au sujet. Une fois que tous les points de chemin ont été définis, nous complétons le chemin en cliquant sur le point de départ. Le tour est joué !
Enfin, nous nous assurons que le chemin soit vraiment coloré avec la couleur « CutContur ».
Le projet d’impression peut maintenant être sauvegardé sous forme de fichier PDF via Fichier > Exporter. Grâce à notre modèle, nous n’avons pas besoin de faire d’autres réglages dans la Fenêtre Exportation
Notre vase de tulipes est une décoration idéale pour le bureau, la cafétéria ou la salle à manger. Conformément au cahier des charges de la découpe des contours, il n’y a pas de limite à la créativité : un beau motif comme notre vase, un lettrage courbe, une mascotte, le logo de l’entreprise. Il n’est pas nécessaire qu’il y ait toujours quatre angles droits !
Vous trouverez toutes les informations sur la découpe du contour et bien d’autres sujets liés à la création, la sauvegarde et la transmission des données d’impression dans l’espace Aide / F.A.Q. d’Onlineprinters.
Crédits :
ce tutoriel est conçu et commenté par le concepteur multimédia Christoph Ullrich.