Nous nous consacrons à une tendance de l’image qui, nous le croyons, reviendra bientôt à la mode : les images en mouvement, aussi appelées cinémagraphes. Ces photos présentent un effet époustouflant. Avec les bons gestes, vous pouvez donner vie à vos photos sans payer trop cher. Vous trouverez ici comment animer des images et sur quels canaux publicitaires les utiliser au mieux.
Le GIF classique est-il encore tendance ? Une chose est sûre : certaines tendances reviennent inlassablement. C’est pourquoi nous nous consacrons à un autre type très prometteur d’images animées. Cette tendance a percé il y a quelques années et semble de nouveau refleurir : il s’agit des cinémagraphes. Ces images se répètent en boucle, à la façon d’un GIF, mais n’ont rien en commun avec cette grande tendance qui sévit sur les médias sociaux. Les cinémagraphes sont des images de haute qualité qui produisent un véritable effet « Wow » après un visionnage court. Par conséquent, les cinémagraphes offrent également un réel potentiel de succès pour vos besoins publicitaires.
Sommaire :
- Pour vos besoins marketing : des images animées à intégrer dans votre message publicitaire professionnel
- Créez vous-même des images animées : revue des outils disponibles
Cinémagraphes vs. GIF
En matière de cinémagraphes, seules certaines parties de l’image bougent, tandis que le reste demeure immobile. C’est pourquoi les photos ressemblent vraiment à des « images animées » et non à des vidéos. Contrairement aux GIF, les cinémagraphes contiennent beaucoup plus de couleurs et offrent ainsi une impression de qualité supérieure.
Pourquoi les images animées sont-elles si impressionnantes ? Prenons l’exemple d’une femme dans une piscine qui profite du soleil quand soudain un élément de l’image se met en mouvement.
Sites web et blogs
Dans l’en-tête d’un site Web, les images animées sont un excellent moyen de capter instantanément l’attention de l’internaute sans l’excéder. Les présentations de produits peuvent également être rendues beaucoup plus attrayantes à l’aide de cinémagraphes. Tout dépend, bien entendu, du secteur d’activité et du produit. Cet avantage peut également être utilisé à bon escient dans les blogs. À cet effet, il est bon de respecter la maxime : moins, c’est plus. Si tout vient à s’animer sur la page à un moment donné et que des publicités agressives sont ajoutées à chaque encadré, l’effet « Wow » disparaît alors.
Exemples de présentations de produits :
Source : flixel.com/cinemagraphs/advertising – CinePix
Source : flixel.com/cinemagraphs/advertising – CinePix
Intégration technique : l’image animée peut être intégrée via l’élément vidéo HTML. Les propriétés de « Autoplay » et « Loop » doivent être incluses dans le code et la compatibilité avec les différents navigateurs doit être testée. WordPress permet également d’intégrer très facilement l’image animée. La façon la plus simple de le faire est de placer l’image animée sur YouTube ou sur d’autres plateformes telles que flixel.com (un site spécialisé dans la production et la distribution de cinémagraphes) et ensuite de l’intégrer sur votre site. Par exemple, cette dernière plateforme offre des codes Embed prêts à l’emploi pour copier et coller, qui lisent la vidéo en lecture automatique et en boucle.
Exemple de code pour intégrer une image animée comme élément HTML :
<video width="320" height="240" autoplay loop> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Exemple de code pour intégrer une image animée de la Media-Gallery (de WordPress) :
[ video width="1200" height="800" mp4="https://www.diedruckerei.de/magazin/wp-content/uploads/2018/09/Test_Wasser -1200px-25fps-2.mp4" loop="on" autoplay="on" ] [ /video ]
(Remarque : veuillez supprimer les espaces avant et après les parenthèses avant d’utiliser ce code.)
Exemple de code pour intégrer une image animée sur YouTube :
<iframe class="embed-responsive-item"id="ytplayer" type="text/html" width="640" height="360" src="https://www.youtube.com/embed/DWamwL9e3EY?&autoplay=1&loop=1&rel=0&showinfo=0&color=white&iv_load_policy=3&playlist=DWamwL9e3EY" frameborder="0" allowfullscreen></iframe>
Exemple de code pour intégrer une image animée sur Flixel :
<div class="flx-embed"><div style="position:relative; height:0; padding-bottom:56.25%; width:100%"><iframe style="position:absolute; top:0; left:0; width:100%; height:100%;" src="https://media.flixel.com/cinemagraph/tpaqkloxud1mvjq08bfh?hd=false" frameborder="0" allowfullscreen allow='autoplay'></iframe></div></div>
Publicités sur les médias sociaux, écrans ou Canvas Ads
Tout ce qui bouge interpelle. Cela s’applique entretemps aux publications sur tous les réseaux sociaux. Les images animées sont adaptées aux écrans et Canvas Ads sur Facebook ou Instagram ainsi qu’à une stratégie intéressante de publicité sur les médias sociaux. Avantage de ces images par rapport aux vidéos : les cinémagraphes sont perçus plus facilement que les vidéos car l’œil saisit moins d’images en mouvement en même temps. C’est d’une part plus agréable pour les yeux et d’autre part très intéressant à regarder. De plus, les contenus publiés sur les réseaux sociaux doivent divertir – et ne venez pas maintenant nous dire que vous avez lu jusqu’ici alors que vous trouvez les images animées sans intérêt !
Sieh dir diesen Beitrag auf Instagram an
Intégration technique : avec la fonction Autoplay de Facebook, Instagram and Co., les vidéos ou les images animées peuvent être lancées sans avoir en plus à cliquer sur la photo. Entretemps, il est également possible d’insérer des photos de profil ou des publicités sur Facebook à l’aide d’images animées. Il est également possible de lire des cinémagraphes sur des terminaux mobiles dernière génération. Cependant, assurez-vous que votre image puisse se lire en boucle de sorte que l’effet d’animation de votre sujet soit clairement visible. Si l’image animée ne dure que trois secondes, votre public ne remarquera rien.
Newsletter
Les images animées sont également très enrichissantes dans ce domaine. Le géant de la série Netflix, par exemple, en a placé une dans sa Newsletter pour le début de la 3ème saison de « House of Cards ». Ceci augmente la probabilité que les lecteurs se souviennent du début de la saison et qu’un grand nombre d’entre eux cliquent sur la bande-annonce.
Source : blog.flixel.com
Intégration technique : si l’image doit être incluse dans une Newsletter, la conversion au format GIF (même si elle doit être évitée) peut, exceptionnellement, aider à réduire la taille du fichier. Le GIF peut être intégré normalement via le code d’incorporation des images et la taille du fichier évite alors un long chargement du contenu de la Newsletter. Cependant, vous devez vous assurer que la perte de qualité n’est pas trop importante et que l’image animée reste toujours de haute qualité.
Exemple de code pour l’incorporation d’une image animée dans la Newsletter (enregistrée au format GIF) :
<img src=“XXXXX.gif“ width=“600“ height=“340“ alt=“xx“ border=“0“ hspace=“0“ vspace=“0“>
Si l’image est incorporée dans une vidéo avec beaucoup plus de couleurs et donc une taille de fichier plus grande, il est essentiel de tester au préalable que l’image animée n’altère pas les performances du contenu lors de l’ouverture de la Newsletter – tant dans la version Desktop que dans la version pour terminaux mobiles.
Créez vous-même des images animées : revue des outils disponibles
Pour donner vie à une image, il faut avoir un œil exercé et, selon l’outil utilisé, une connexion Internet sans interruption. Certains outils permettent même un traitement en ligne. Selon l’outil, une image ou une vidéo est nécessaire comme matériel source.
Plotagraph
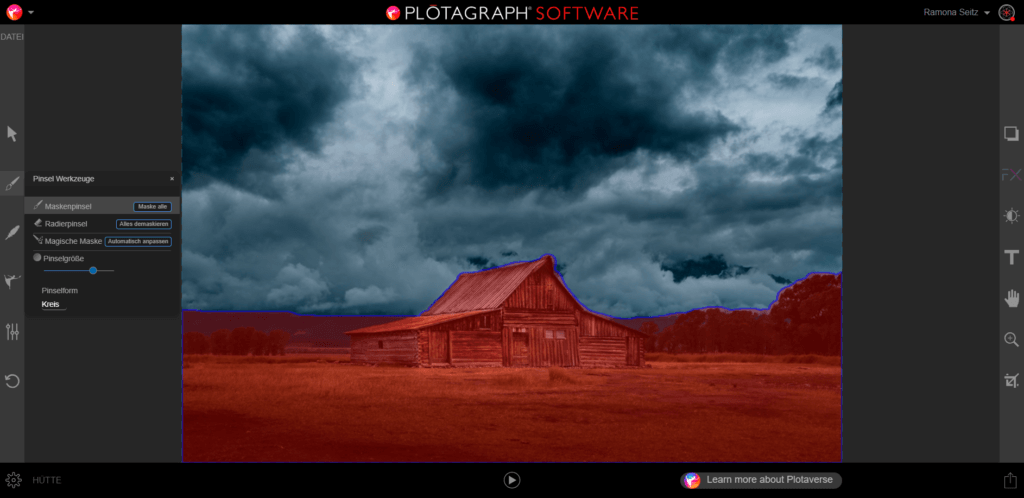
Contrairement aux autres outils, il est possible avec ce fournisseur de créer une image animée à partir d’un fichier image. Les photos peuvent également être éditées en ligne ici. Avec Plotagraph, plus précisément « Plotaverse », vous pouvez vous inscrire gratuitement pour vous faire une première idée de cet outil. Le traitement ici est très rapide et il n’est pas nécessaire d’avoir procédé à l’avance à un prétraitement. Il suffit de prendre une image appropriée ou de la sélectionner puis de la télécharger. Un pinceau peut être utilisé dans l’éditeur afin de spécifier quelles parties de l’image doivent rester immobiles.

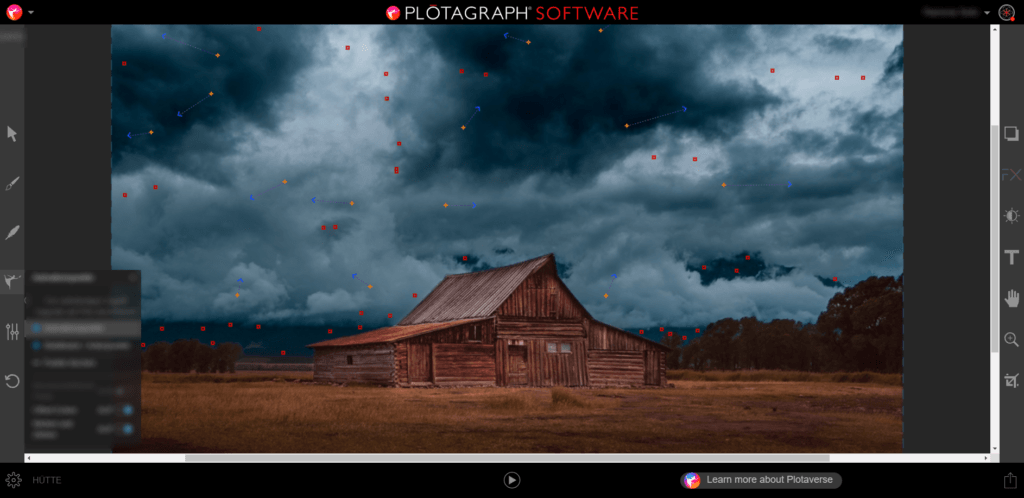
Vous pouvez utiliser les flèches (orange et bleu) pour déterminer la direction dans laquelle les pixels de l’image doivent se déplacer ultérieurement. Les « stabilisateurs » aident à définir plus précisément l’animation de l’image. Dans cet exemple, les stabilisateurs ont été délibérément placés dans le ciel nuageux afin d’obtenir un mouvement plus contrasté des nuages.

L’outil calcule automatiquement le mouvement des pixels de l’image. En outre, vous pouvez influencer le mouvement calculé automatiquement dans le temps. Plus la durée de l’image animée est courte, plus les pixels définis se déplaceront rapidement. Vous pouvez ensuite exporter votre projet une fois terminé. Si vous n’achetez pas la version Pro, vous obtiendrez un fichier MP4 contenant un filigrane. Dans la version payante, les formats MOV, JPEG seg, PNG seq, PNG animé PNG et GIF sont disponibles.
L’un des avantages de cet outil est que vous pouvez vérifier le montage à tout moment en utilisant le bouton de lecture en bas au milieu, car l’image est lue en boucle sans fin en cliquant sur le bouton. C’est ainsi que l’on peut détecter rapidement les incohérences et les mouvements contre nature.
Conclusion : l’application en ligne est également très performante pour smartphone. Si vous décidez d’acheter la version Pro, il est judicieux de télécharger la version Desktop de l’application. Cependant, l’outil ne peut pas donner vie à chaque image de manière naturelle car il n’est pas possible de décider du mouvement exact des pixels individuels.
L’outil montre ses limites lorsque des éléments comme les rayons du soleil doivent se déplacer au premier plan alors que le fond doit rester immobile comme un paysage de montagne. Cependant, si le mouvement du premier plan et de l’arrière-plan peut être clairement divisé dans l’image (comme la mer et le ciel par exemple), Plotagraph peut être utilisé pour créer des images en mouvement très rapides. Et ceci avec une seule photo fournie comme matériel source. Les motifs fluides comme les nuages, la mer ou les graphiques purs conviennent parfaitement à cet outil.
Flixel
Le programme Cinemapraph Pro de Flixel
est spécialement conçu pour la création de cinémagraphes. Ici aussi, vous avez la possibilité de tester l’outil gratuitement. La plus grande et la plus importante différence avec Plotagraph est qu’il fonctionne avec du matériel vidéo. Cela signifie que les mouvements de l’image semblent beaucoup plus naturels, puisqu’il s’agit de mouvements réels que l’on peut voir. Toutefois, la vidéo doit être enregistrée à l’avance dans certaines conditions.
Pour créer l’image en mouvement, il faut enregistrer une vidéo avec un trépied. Les bords de la vidéo ne doivent pas changer, mais uniquement les modèles ou le motif de l’image. Il n’y a pas de limite à votre créativité et c’est à vous de décider de l’animation de l’image. Cependant, avant d’enregistrer la vidéo, vous devez déjà avoir à l’esprit ce que vous aimeriez réaliser dans votre cinémagraphe. Par conséquent, vous devez donner des instructions aux modèles ou positionner la caméra dans des environnements appropriés.
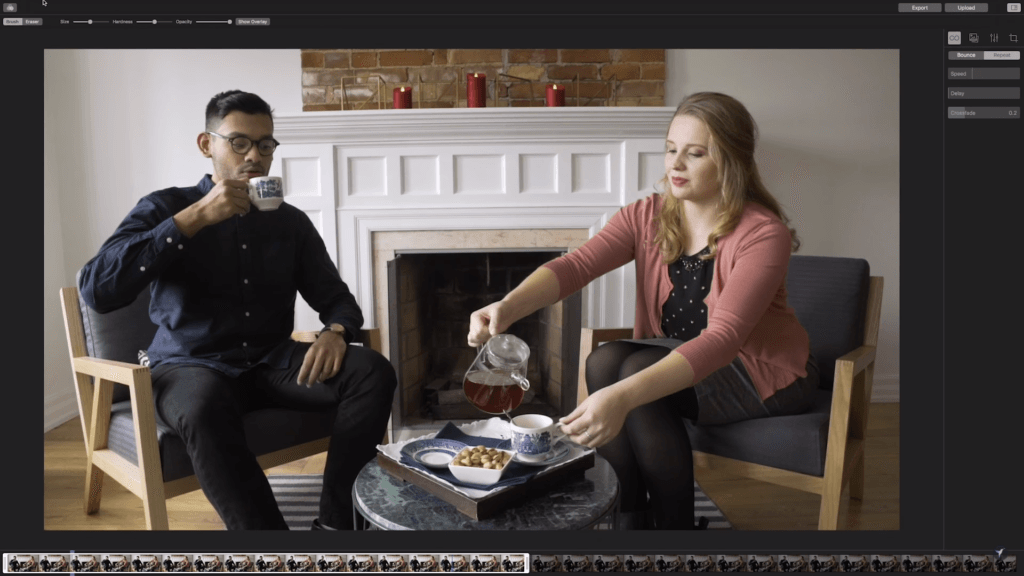
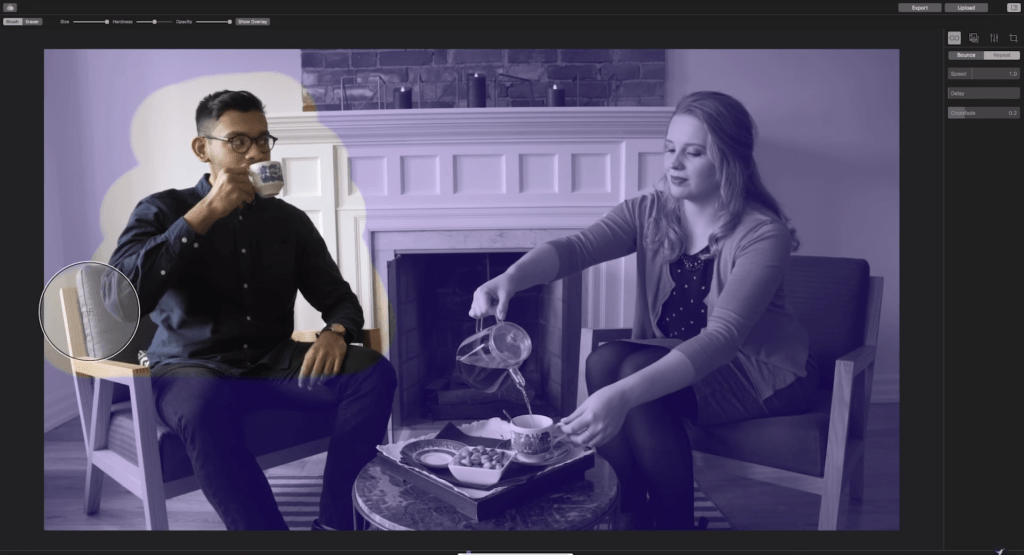
Ce tutoriel pour débutants de Flixel anime une scène de thé dans laquelle, à gauche, un homme boit à petites gorgées alors qu’à droite, une femme verse le thé.

Ainsi, lorsque la vidéo enregistrée est téléchargée dans Cinemapraph Pro, vous devez d’abord déterminer une courte séquence vidéo puis définir une image fixe dans celle-ci. Cette image fixe correspond au matériel source pour le cinémagraphe.
L’étape suivante consiste à masquer certains éléments. Cela signifie que vous devez utiliser un pinceau pour marquer toutes les zones de l’image fixe sélectionnée que vous voulez déplacer ultérieurement.

À l’aide du masque nouvellement créé, la séquence vidéo déterminée au préalable affiche en surbrillance tous les points sur lesquels vous avez déplacé le pinceau. L’image restante correspond à l’image fixe sélectionnée.
La séquence vidéo doit être soigneusement sélectionnée pour que le mouvement de l’image soit fluide. En utilisant les options de réglage « Bounce » ou « Repeat », la vidéo derrière l’image fixe peut être lue en avant, en arrière et en avant à nouveau ou de manière répétée vers l’avant. La durée de répétition peut également être définie.
Conclusion : il s’agit ici de coordonner parfaitement le support vidéo, la séquence vidéo sélectionnée et l’image fixe correspondante. Le programme est très clairement agencé et équipé de tous les outils nécessaires au traitement. Les options d’exportation en particulier permettent de préparer le cinémagraphe de manière optimale pour les médias sociaux ou même les Facebook Ads. Avec Cinemagraphs Pro, vous pouvez créer des images animées réalistes sans être submergé par trop de fonctions. Si vous souhaitez utiliser des images animées de manière professionnelle, nous pensons que cet outil représente une option particulièrement intéressante.
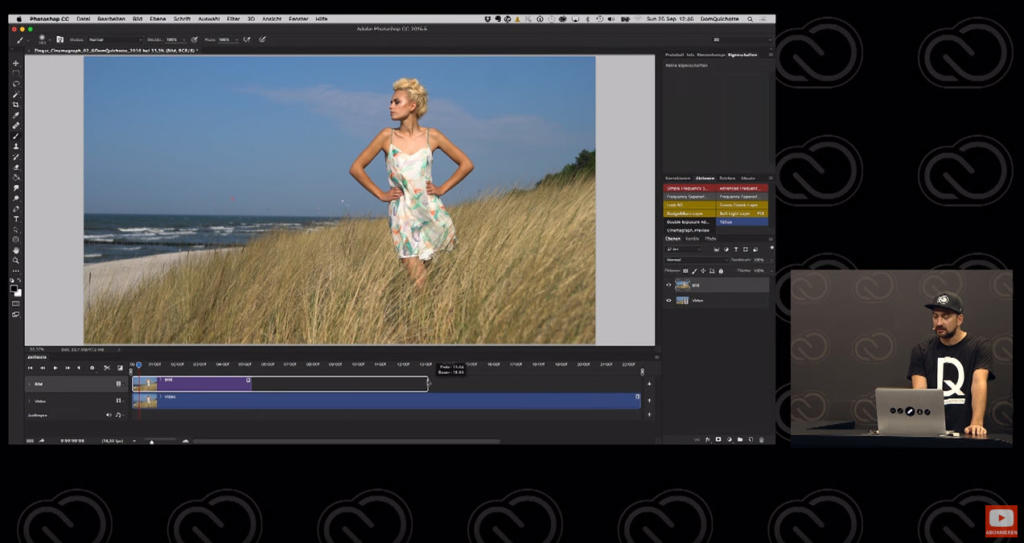
Adobe Photoshop
Si vous disposez déjà de la suite logicielle de graphisme Creative Suite, vous n’avez pas nécessairement besoin d’acheter un programme supplémentaire pour créer des images animées. Celles-ci peuvent également être créées avec Photoshop C6 ou une version ultérieure. Il vous suffit ici de « tricher » un peu, car Photoshop n’est pas vraiment conçu pour le montage vidéo.
Mais depuis Photoshop C6, les vidéos peuvent également être ouvertes et une barre de temps apparaît au bas du programme. Dans cette video tutoriel (il s’agit d’un vidéo allemand!) est présente comment obtenir rapidement une image animée dans Photoshop. En bref, il s’agit d’enregistrer une vidéo (similaire au programme Flixel Cinemapraph Pro) et de définir une courte séquence appropriée. Lorsque vous avez sélectionné cette séquence, vous pouvez copier une image fixe à partir de celle-ci. « Masques de calque » est alors le mot magique. En utilisant les masques de calque, vous pouvez maintenant définir dans cette image fixe où voir la vidéo située en-dessous. En effet, la superposition de calques avec les fichiers vidéo fonctionne aussi bien dans Photoshop qu’avec les calques d’image. Ainsi, l’image doit toujours être vue en priorité et seulement à des endroits sélectionnés de la vidéo située en-dessous.
Avantage du traitement dans Photoshop : si vous convertissez l’image fixe sélectionnée en un objet intelligent, le programme vous offre toutes les options pour le traitement de l’image. Que ce soit des filtres RAW ou d’autres applications, vous pouvez éditer votre image animée selon le même schéma avec lequel vous éditeriez vos autres produits ou photos.
Intéressant à noter : dans Photoshop cependant, vous ne pouvez pas seulement faire apparaître des vidéos sur une image animée. Vous pouvez modifier une photo pure à l’aide de la barre de temps pour qu’elle puisse s’animer plus tard. Cependant, cette méthode est moins flexible puisqu’on essaie de simuler un mouvement en le masquant et en le transformant (par exemple en agrandissant). Ici encore, tout comme avec Plotagraph, utiliser plutôt des motifs fluides, comme les nuages ou l’eau.
Conclusion : si vous êtes à l’aise dans Photoshop ou, mieux encore, déjà familier avec la barre de temps du programme, cette variante d’édition sera la plus facile pour vous. En plus de créer une image animée, vous pouvez également appliquer à l’image toutes les retouches et modifications de filtre nécessaires comme décrit ci-dessus. Vous n’avez donc pas besoin d’acheter un nouveau programme et restez flexibles.