
Vernis 3D, encre de sécurité visible à la lumière noire, couleur spéciale : la création de données disposant de ces particularités pour la production d’imprimés fonctionne toujours selon le même principe dans Adobe InDesign. Ce tutoriel vous montre les différentes étapes de manière claire et concise !
Table des matières de cet article :
- Qu’est-ce que la cinquième couleur ?
- L’exemple de projet
- Structure du projet
- Vernis 3D
- Surimpression
- Encre de sécurité visible à la lumière noire
- Couleur spéciale
- Contrôler la cinquième couleur
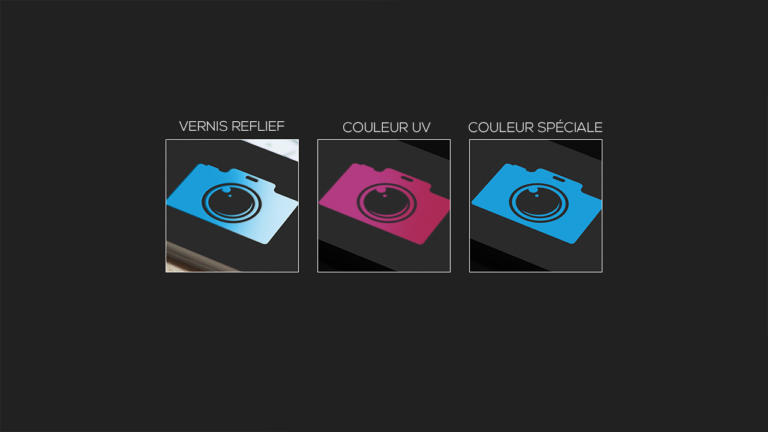
Imprimer n’est pas uniquement l’action de transférer de la couleur sur un papier blanc. Grâce à une finition ou une couleur spéciale, il existe de multiples possibilités pour donner au projet d’impression une touche d’originalité. Le vernis 3D est particulièrement populaire car il permet d’obtenir une surface tactile sur un élément imprimé comme par exemple une police de caractères. Mais l’encre UV ou l’encre spéciale classique permettent également d’apporter à votre produit d’impression un effet original ! Ainsi, votre prochain projet attirera, à coup sûr, tous les regards !
Qu’est-ce que la cinquième couleur ?
Contrairement à l’écran qui affiche les couleurs basées sur la lumière sous forme de combinaisons de rouge, vert et bleu (RVB en abrégé), dans l’industrie de l’impression tout tourne autour du CMJN : cyan, magenta, jaune et noir. Toutes les couleurs de notre papier sont « mélangées » à partir de ces couleurs d’impression de base, appelées couleurs de procédé. Pour que votre imprimeur sache lors de la finition où ajouter dans le projet d’impression cette touche d’originalité, il faut que le document imprimé contienne des informations à son sujet. Nous traduisons cette information à l’aide d’une cinquième couleur ou d’un cinquième canal de couleur. Cette nouvelle couleur s’applique à tous les éléments devant recevoir par exemple un vernis 3D. En même temps, elle est traitée dans le système de données de telle sorte qu’elle sera visible dans le projet InDesign, mais pas sur le produit final imprimé.
L’exemple de projet
Notre exemple de projet concerne le studio de photo fictif « Lichtblitz ». Produit destiné à recevoir le vernis relief : des pochettes de bons d’achat avec une finition raffinée sur le recto. Ce recto contient un logo, le texte « Fotostudio Lichtblitz » et un cadre entourant les deux éléments. De plus, le document de données d’impression contient une matrice de découpe, indispensable pour l’atelier d’impression. Ce projet a été « détourné » afin de mettre en évidence la couleur spéciale et la couleur UV.

La structure du projet

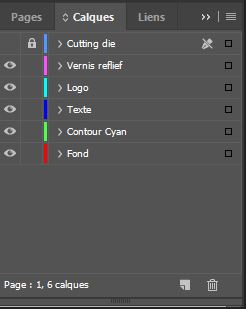
Dans la vie, tout est question de savoir trouver le bon ordre à chaque chose. Pour obtenir la meilleure vue d’ensemble possible au sein du projet, chaque élément doit être placé à un niveau distinct. En conséquence, chaque processus de finition dispose également d’un niveau distinct pouvant être affiché ou masqué, selon le choix.
Vernis 3D
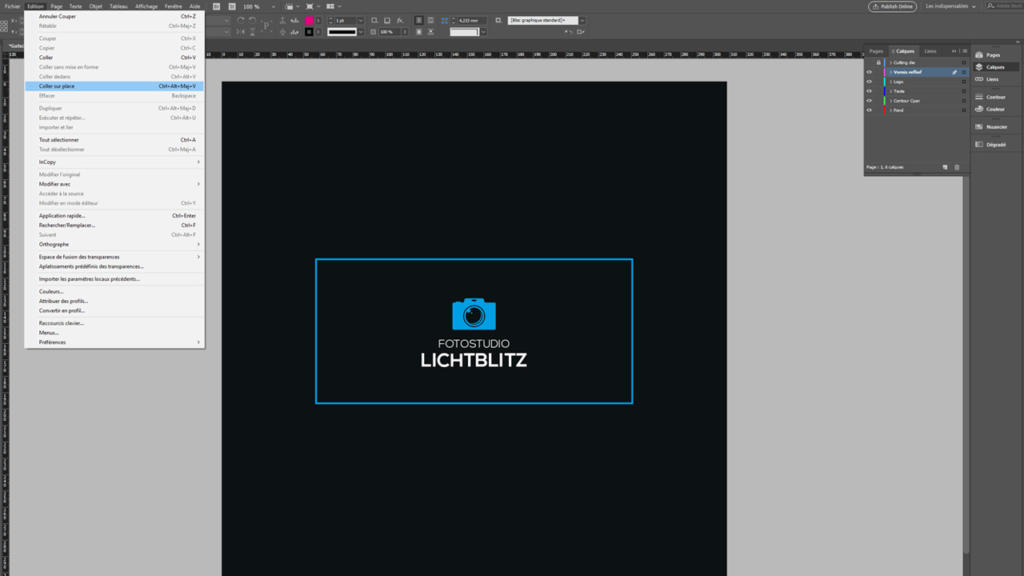
Pour la création de données avec un vernis 3D, il faut tout d’abord créer dans la fenêtre Calques un nouveau calque portant le nom « Vernis 3D ». Ensuite, on sélectionne tous les éléments qui disposeront plus tard d’un vernis 3D. Dans cet exemple, il s’agit du cadre, du logo et du texte. Avec Ctrl + C, nous copions ces éléments puis sélectionnons le calque « Vernis 3D » et plaçons les éléments copiés sur ce calque sur Éditer > Ajouter à la position d’origine exactement au même emplacement.
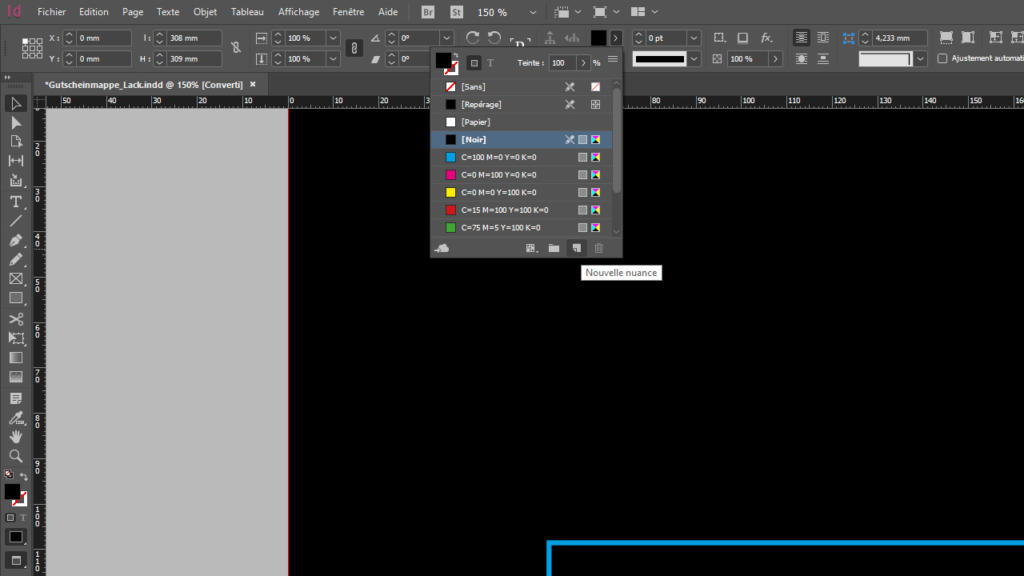
Maintenant, la cinquième couleur peut être créée. Pour ce faire, ouvrir dans le menu supérieur le Nuancier, sélectionner n’importe quelle couleur, par exemple noir, puis créer une nouvelle couleur en utilisant le bouton Nouveau champ de couleur. Double-cliquer sur le nouveau champ de couleur pour ouvrir les Options du champ de couleur.
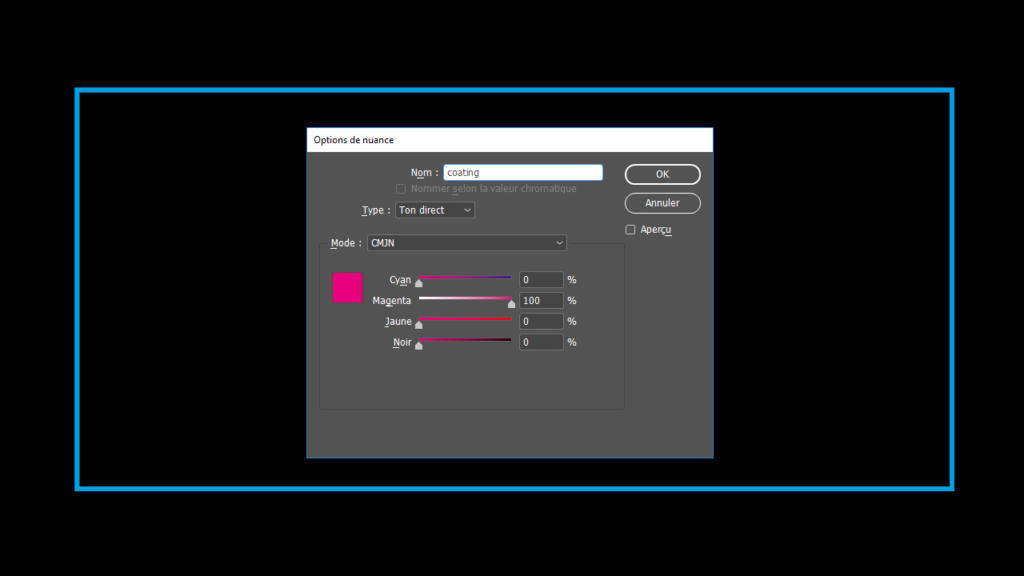
En ce qui concerne le vernis 3D, il existe généralement des spécifications très précises de l’imprimerie. Dans notre cas, le nom champ de couleur est défini comme « Vernis », le type de couleur passe de « Processus » à « Aplat » et la valeur de couleur est définie sur « 100 % magenta ».
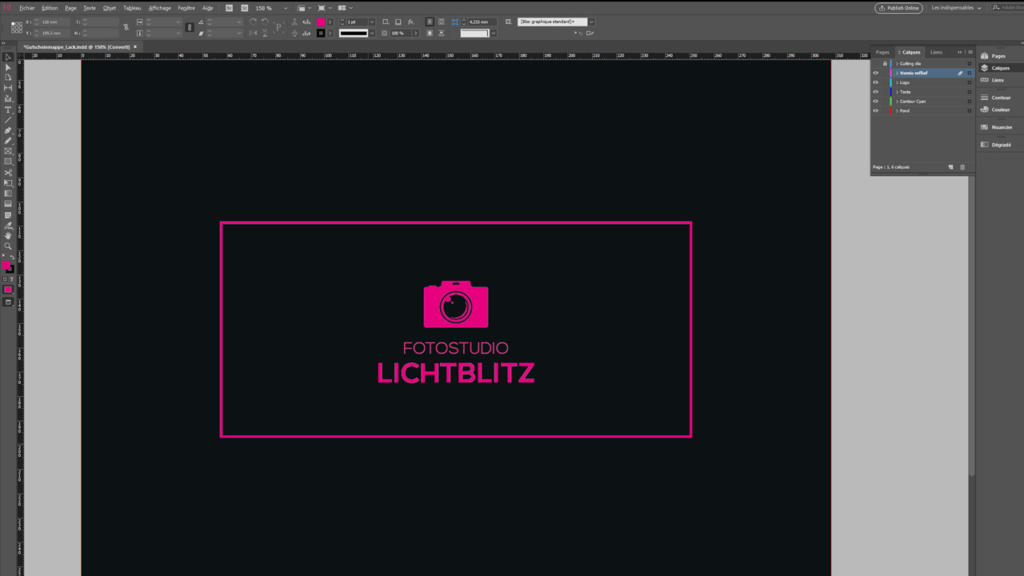
Maintenant, tous les éléments du calque « Vernis 3D » utilisent la couleur nouvellement créée, dénommée « Vernis ». Dans cet exemple, tout le recto de la pochette de bons d’achat semble être en magenta à l’œil.
Pour éviter qu’un produit d’impression ne soit livré plus tard entièrement de couleur magenta , le réglage le plus important doit encore être effectué : la « surimpression ».
Colorer des graphiques vectoriels
Dans de nombreux cas, il n’est pas possible de colorer un logo directement avec la couleur « Vernis » comme dans notre exemple de projet. Le logo de la caméra est un graphique vectoriel créé dans Adobe Illustrator et inséré dans notre document sous forme d’EPS. Parce qu’il est constitué de vecteurs, sa surface réelle ne peut pas être colorée directement dans Adobe InDesign avec une couleur spécifique. Pour contourner ce problème, le logo est ouvert dans Adobe Illustrator, marqué et inséré dans notre document de travail sans détours par Ctrl + C et Ctrl + V. Maintenant la coloration avec la couleur « Vernis » est possible.
Surimprimer
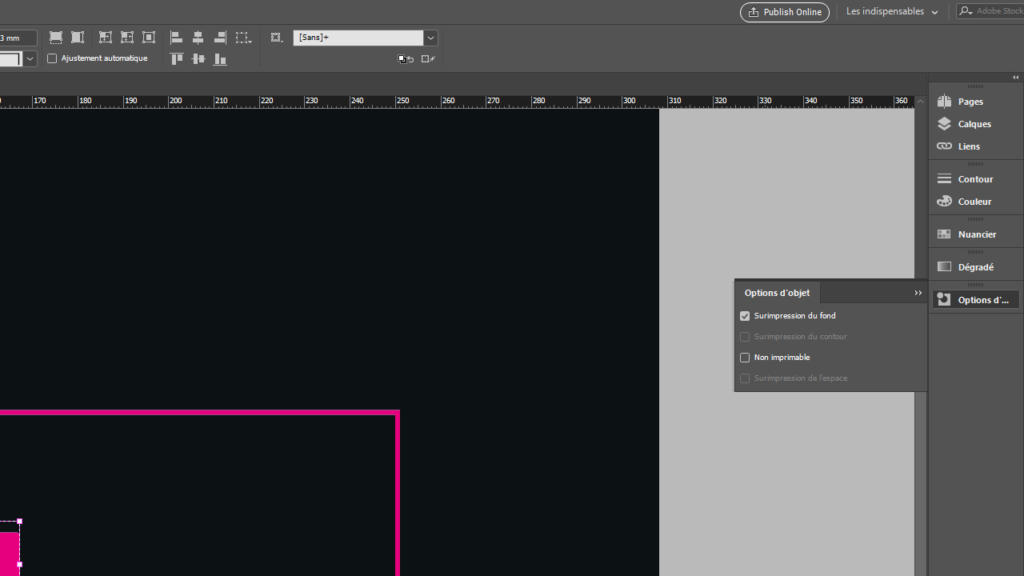
Le paramètre « Surimpression » garantit que la couleur « Vernis » créée précédemment est visible dans le projet, mais pas sur le produit final imprimé. Du moins pas en tant que couleur ! Ouvrir la fenêtre correspondante via Fenêtre > Sortie > Attributs. Dès que le premier élément avec la couleur « Vernis » est sélectionné, la case Surimprimer la zone ou Surimprimer le contour peut être sélectionnée dans la fenêtre Attributs. La petite coche indique si le réglage est actif. Ce paramètre doit être attribué à chaque futur élément de vernis 3D. Cette affectation d’attribut est la dernière étape qui permettra d’informer votre imprimeur que le vernis 3D doit être appliqué à la place de l’impression magenta.
Encre de sécurité visible à la lumière noire
L’encre de sécurité est utilisée, par exemple, pour obtenir des billets d’entrée infalsifiables et s’applique aux éléments qui ne devraient être visibles que sous une lampe à lumière noire.
Idée de conception :
le billet d’entrée n’a pas besoin réellement d’être utilisé comme billet d’entrée.
Ce produit peut également avoir d’autres usages.
Que pensez-vous d’un flyer de fête avec des effets spéciaux ?
Là encore, un Nouveau calque est créé afin d’accueillir les futurs éléments visibles uniquement à la lumière noire, cette fois nous le nommerons « Lumière noire ».
Attention :
contrairement au vernis 3D, dans lequel les éléments graphiques du produit imprimé ont tendance à être mis en valeur, les éléments de sécurité visibles à la lumière noire ne sont en réalité disposés que sur le calque UV. En effet, ils ne devront être visibles que sous la lumière UV. Cependant, il n’existe aucune règle absolue et vos possibilités de création sont infinies.
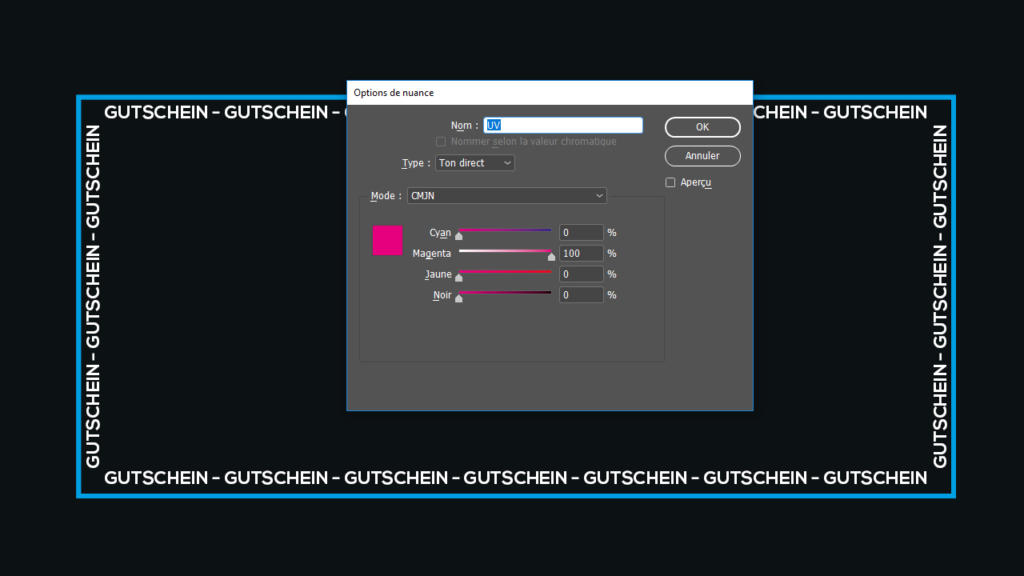
Ensuite, la cinquième couleur est à nouveau créée en utilisant le Nuancier. Dans notre cas, il existe également des spécifications précises pour les encres UV. Les paramètres suivants doivent être réglés : le nom du champ de couleur est « UV », le type de couleur passe de « Processus » à « Aplat » et la valeur de couleur est définie sur 100 % magenta. Tous les éléments qui doivent être visibles à la lumière noire sont maintenant colorés directement avec la couleur « UV ». Enfin, le paramètre « Surimpression » doit également être attribué à ces éléments.
Petite remarque :
la surface de l’encre de sécurité visible à la lumière noire ne doit pas dépasser 30 % de la surface totale du produit imprimé !
Couleur spéciale
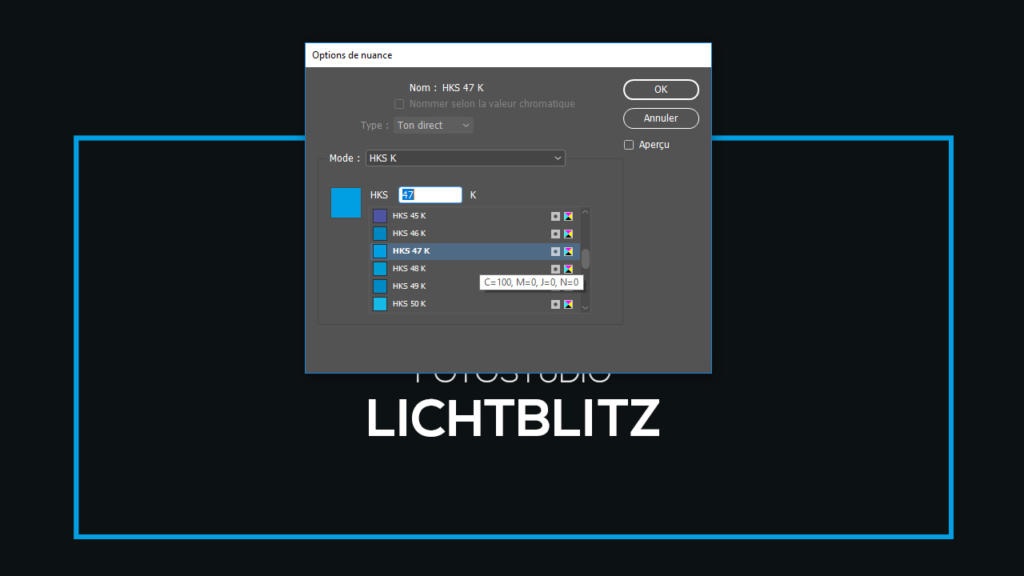
Une couleur spéciale est toujours utilisée lorsqu’il s’agit d’obtenir une certaine tonalité de couleur ne pouvant pas être mélangée avec les couleurs du procédé CMJN. Il existe de nombreux nuanciers, telles que HKS ou Pantone. Ces couleurs sont également créées à l’aide de l‘utilisation de la cinquième couleur ou canal de couleur. Tout d’abord, un Nouveau champ couleur est créé en utilisant le Nuancier et les Options du champ de couleur s’ouvrent par un double-clic. Cette fois, il n’est pas nécessaire d’attribuer un nom, car celui-ci est automatiquement sélectionné lorsque la couleur spéciale désirée est sélectionnée. En cliquant sur le Mode couleur, avec CMJN comme valeur par défaut, une sélection s’ouvre avec de nombreux autres nuanciers. Dans cet exemple, nous commençons par le papier couché et utilisons donc une couleur spéciale du nuancier de couleur HKS K, qui est spécialement adaptée pour sa reproduction des couleurs au papier d’art et au papier couché. HKS N, d’autre part, se réfère au papier naturel. En sélectionnant le nuancier HKS-K, InDesign liste toutes les couleurs que contient le nuancier. Pour l’exemple de projet, la couleur HKS 47 K est sélectionnée. En cliquant sur OK la couleur désirée apparaît dans la partie supérieure Menu couleur. Cette fois encore, tous les éléments devant recevoir cette couleur spéciale doivent ainsi être colorés.
Contrôler la cinquième couleur
Avant d’imprimer le projet, il faut vérifier soigneusement si tous les éléments des données d’impression ont réellement reçu le traitement spécial souhaité. Pour ce faire, chaque canal de couleur peut être visualisé individuellement par le biais de ce qu’on appelle l’aperçu des séparations. L’aperçu des séparations se trouve sous Fenêtre > Sortie > Aperçu des séparations. Dans la fenêtre suivante, la vue est réglée sur Sortie. En un seul clic, le menu déroulant s’ouvre et l’onglet Séparationspeut être sélectionné.
Avec le petit Symbole de l’œil à côté des canaux de couleur individuels, le canal respectif peut être affiché ou masqué. C’est la première fois que vous pouvez voir pourquoi nous parlons de la « cinquième couleur » ou du « cinquième canal de couleur ». En plus des couleurs de procédé habituelles CMJN, la couleur supplémentaire, qu’il s’agisse d’une couleur spéciale, d’une couleur UV ou d’un vernis 3D, apparaît également ici.
Pour vérifier si tout a été créé correctement, les couleurs CMJN sont cachées, de sorte que seule la cinquième couleur est affichée. Tous les éléments désirés doivent maintenant être affichés en noir. Si c’est le cas, alors toutes les étapes étaient correctes et le projet est prêt pour l’impression !
Crédits :
ce tutoriel est conçu et commenté par le concepteur multimédia Christoph Ullrich.